この記事では、VSCodeとGitHubを連携させて効率的な開発環境を構築する方法を解説します。リポジトリの操作、ブランチの管理まで、一連の流れを詳しく解説します。これにより、バージョン管理とコード共有の基本スキルを身につけることができます。
VSCodeでGitHubを使用する為の準備
VSCodeのインストール
インストールがまだの方は以下を確認してください。
Gitのインストール
インストールがまだの方は以下を確認してください。
GitHubアカウントの作成
アカウント作成がまだの方は以下を確認してください。
GitHubリポジトリ作成とVSCodeでの操作
リポジトリの作成
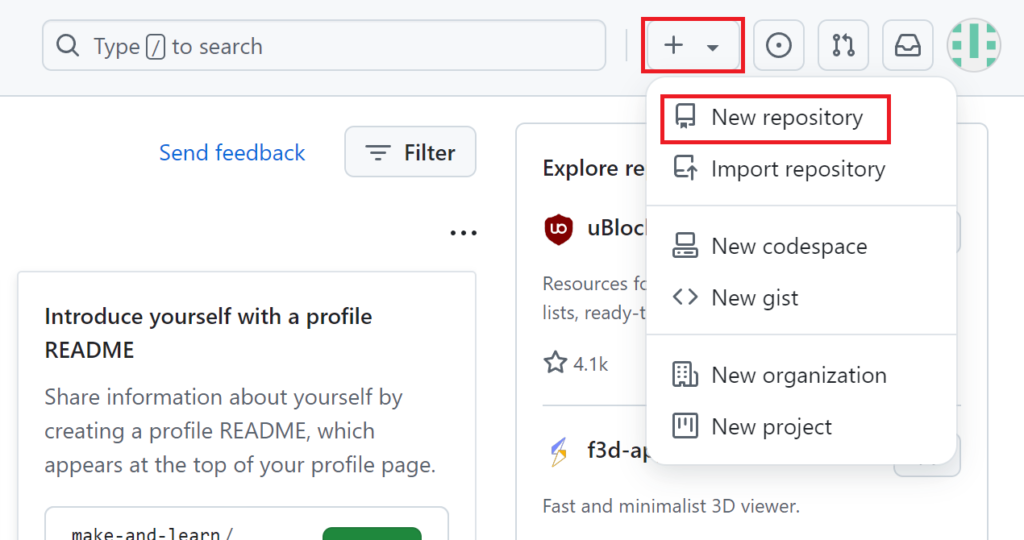
GitHubにログインし、右上の「+」アイコンから「New repository」を選択します。

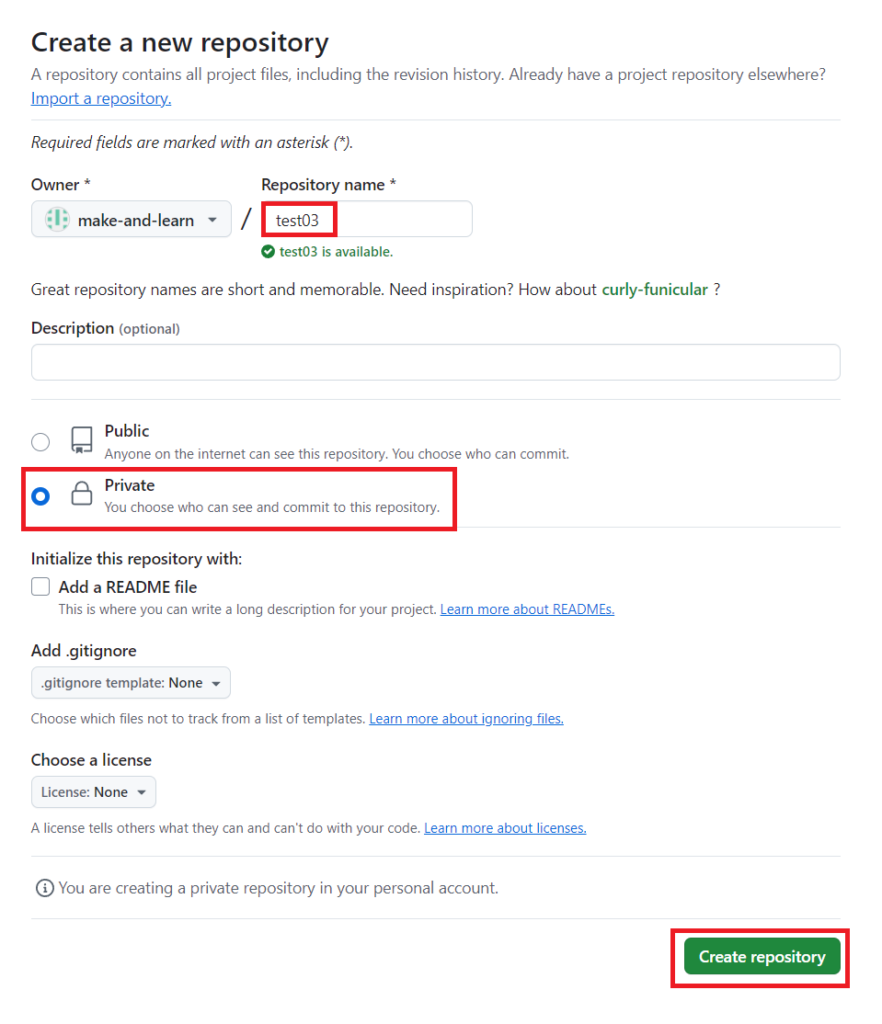
リポジトリ名「test03」、「Private」に設定をして「Create repository」をクリックします。

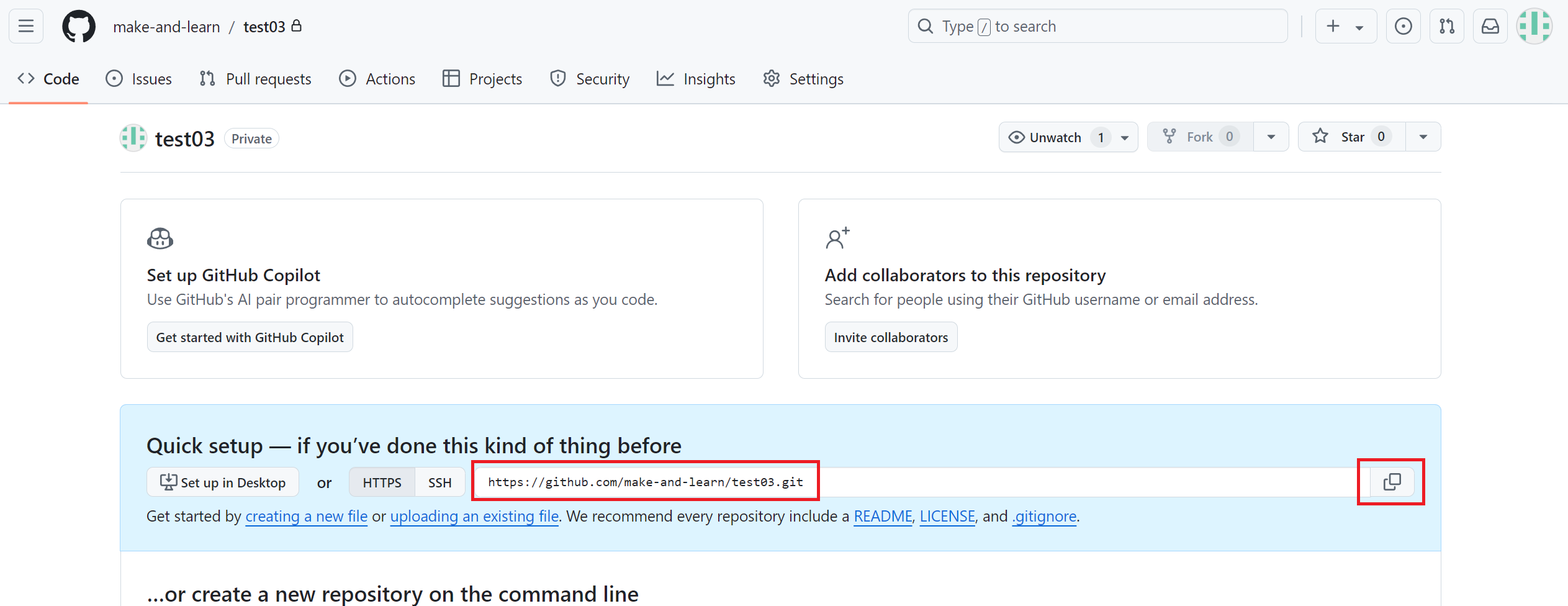
GitHubリポジトリのURLをコピーします。

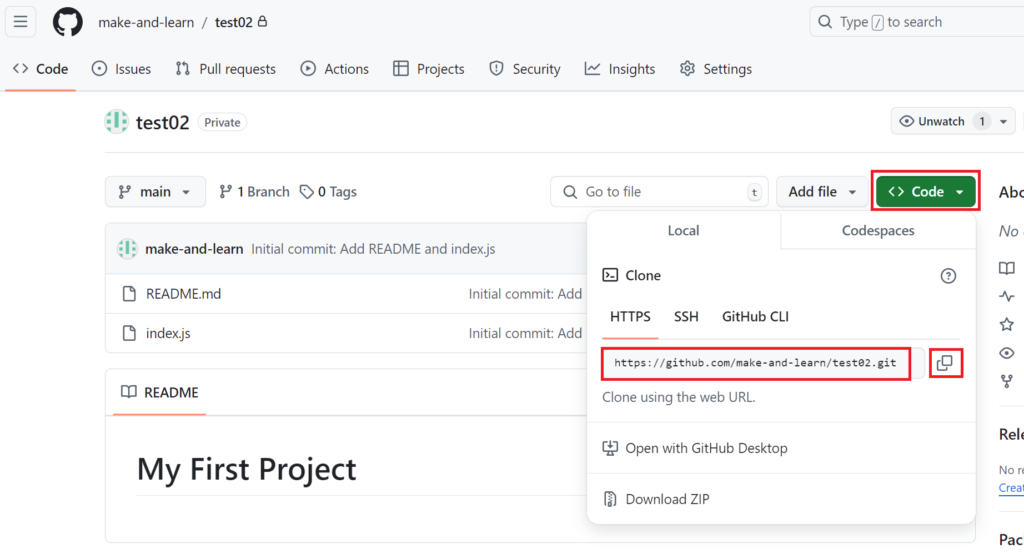
リポジトリに既にファイルがある場合のコピー場所

VSCodeでのクローン
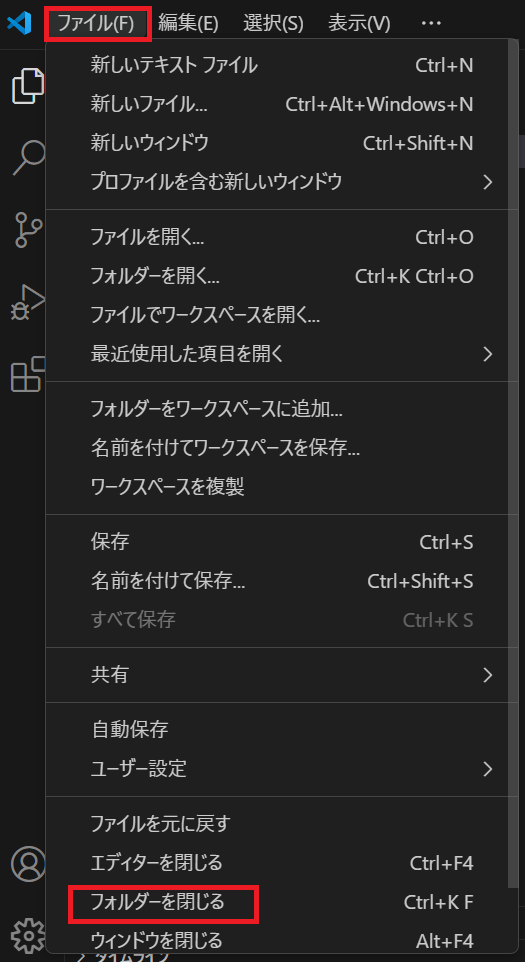
VSCodeを起動して、既存のフォルダがある場合は「ファイル」、「フォルダを閉じる」を選択してください。

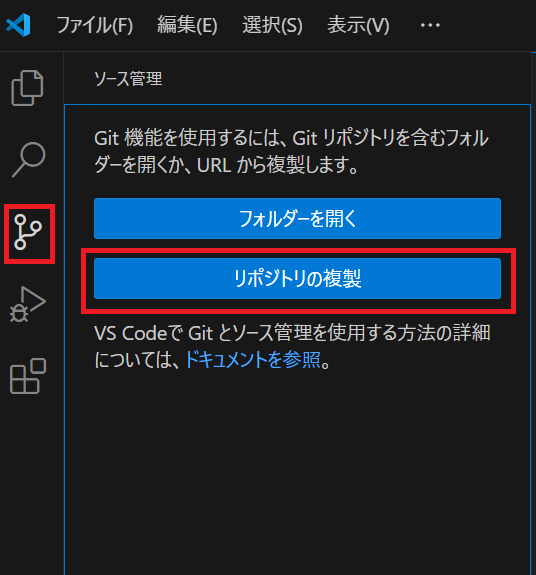
左側のソース管理アイコンを選択して、「リポジトリの複製」をクリックします。

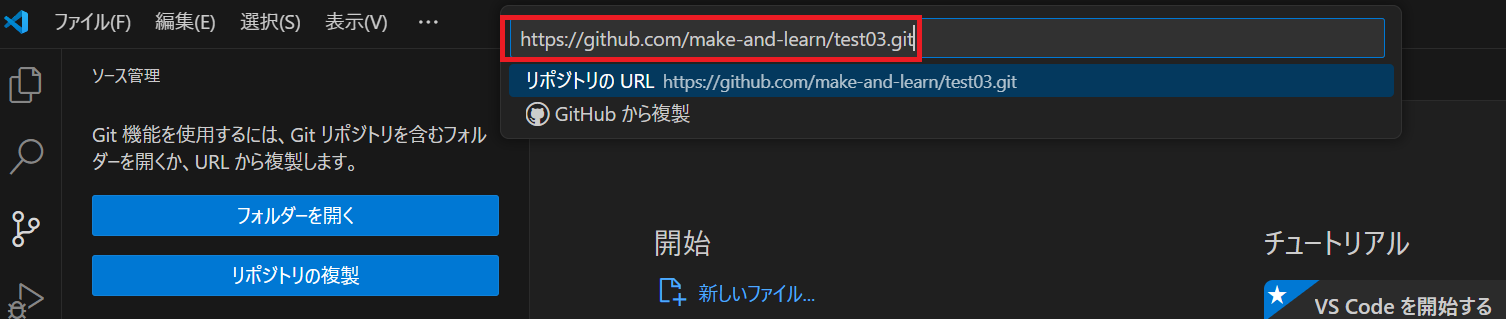
GitHubリポジトリのURLを入力し、Enterキーを押します。

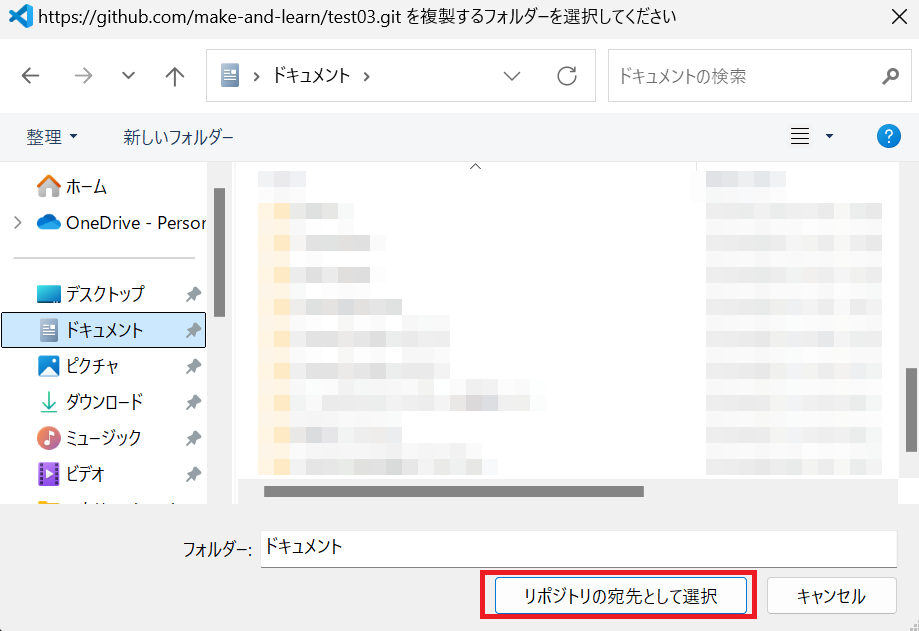
ローカルの保存先を選択し、「リポジトリの宛先として選択」をクリックします。

「クローンしたリポジトリを開きますか?」と表示されるので「開く」をクリックします。

ポップが出ますが、自分で作成したフォルダなので「はい、作成者を信頼します」をクリックします。

リポジトリの修正とアップロード
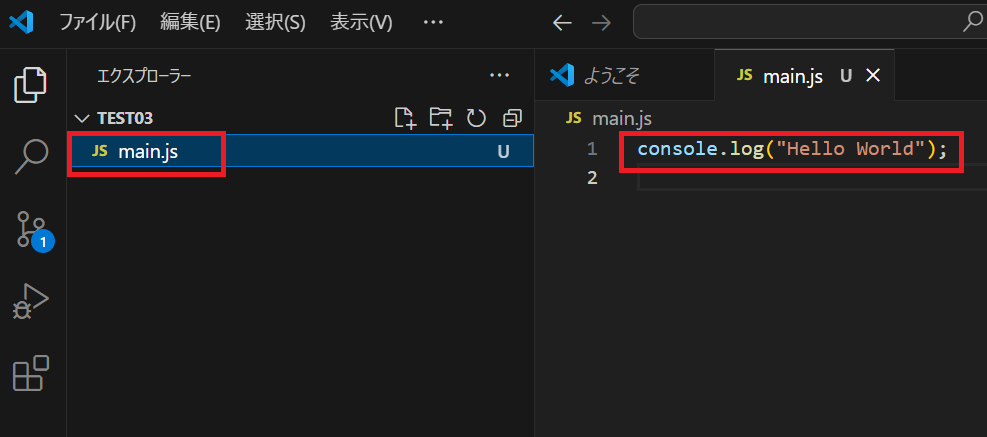
クローンしたリポジトリ内に「main.js」ファイル作成して以下のコードを入力します。
console.log("Hello World");
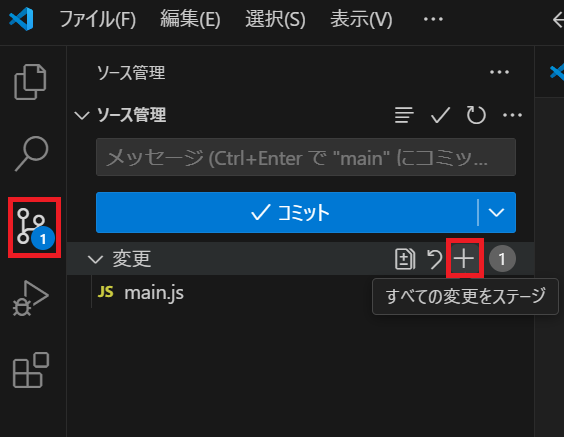
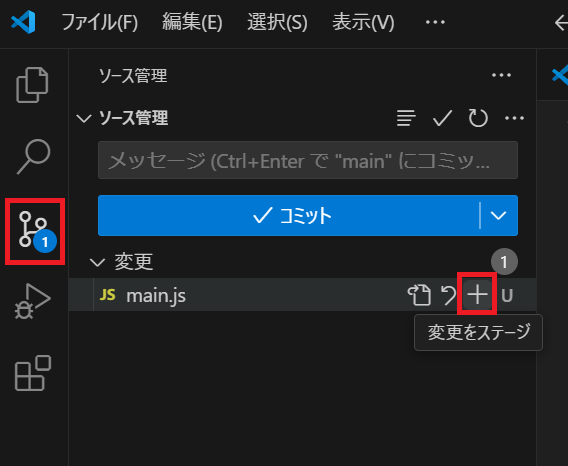
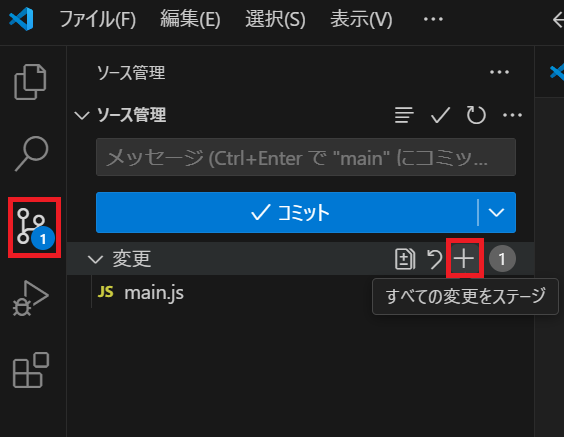
- 左端の「ソース管理」を選択して変更されたファイルを確認します。
- 変更にカーソルを合わせると「+」ボタンが表示されます。
- 変更するファイルを「ステージ」します。
※ステージとは変更したファイルをコミット対象に一時保存することです。

※各ファイルごとにステージすることもできます。

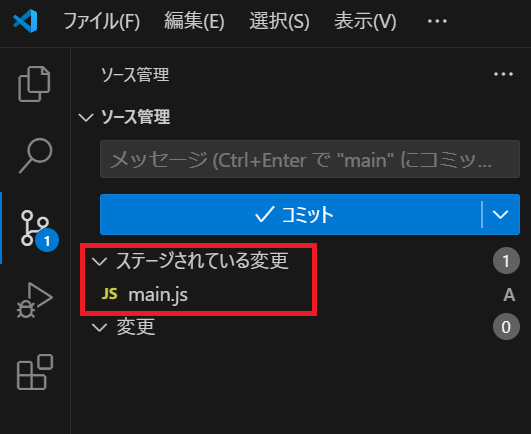
ステージをされたファイルを確認します。

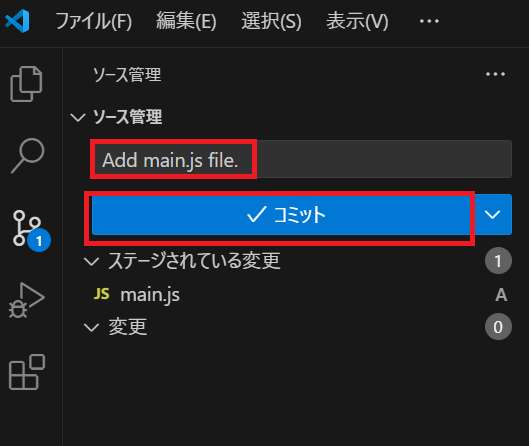
- メッセージを「Add main.js file.」と入力します。
※メッセージは変更内容が分かるように記載します。 - 「コミット」をクリックします。
※コミットとはステージした変更を記録します。

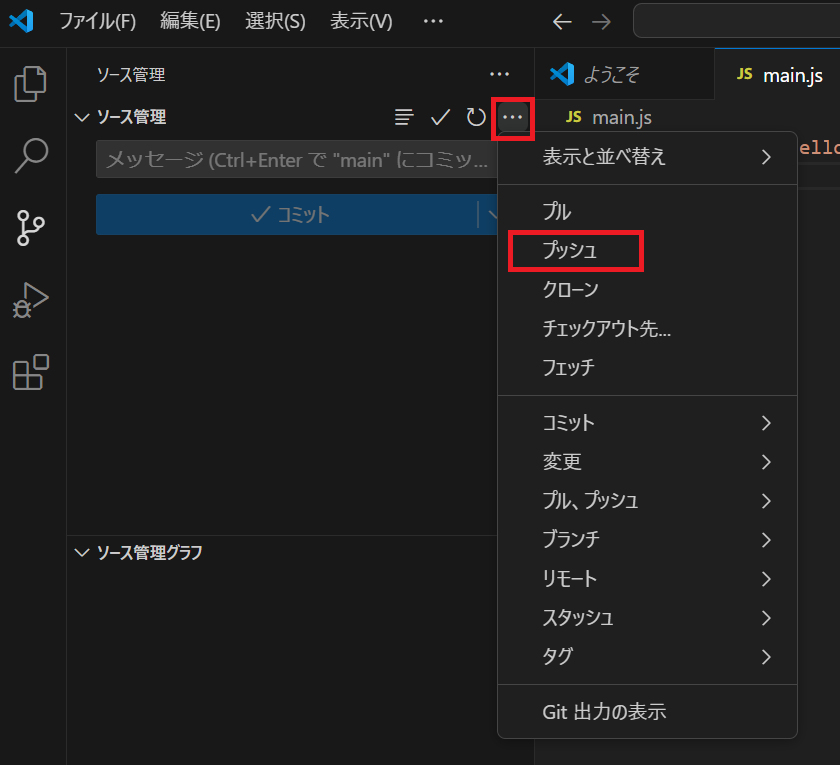
「・・・」を選択して「プッシュ」をクリックしてGitHubにアップロードします。
※プッシュとは、ローカルのコミットをリモートリポジトリ(GitHub)に反映させます。

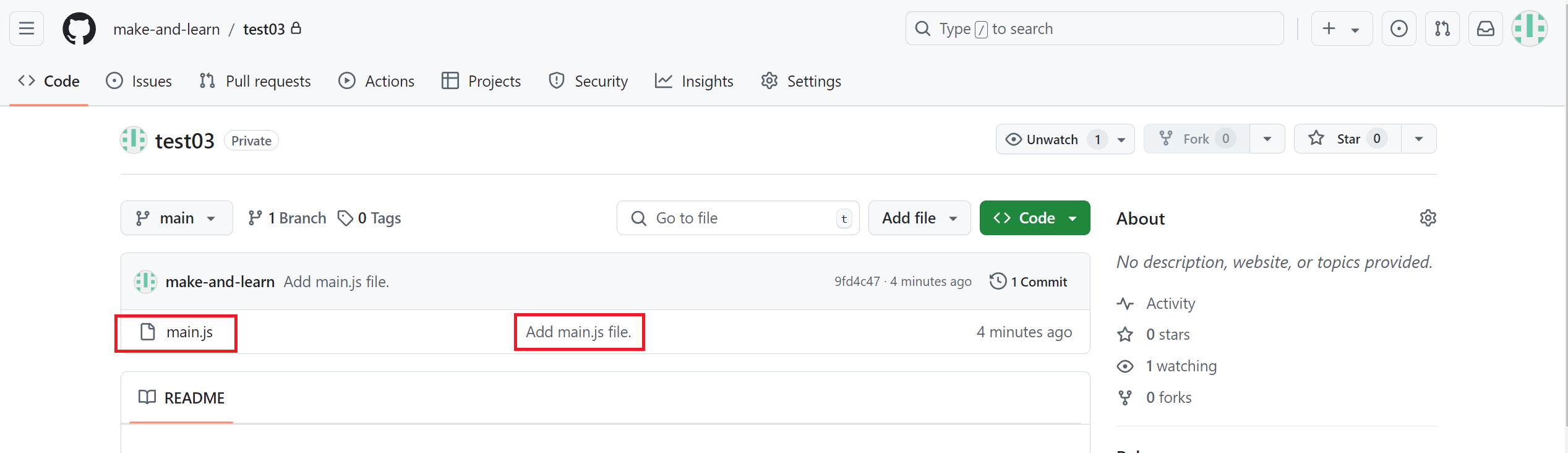
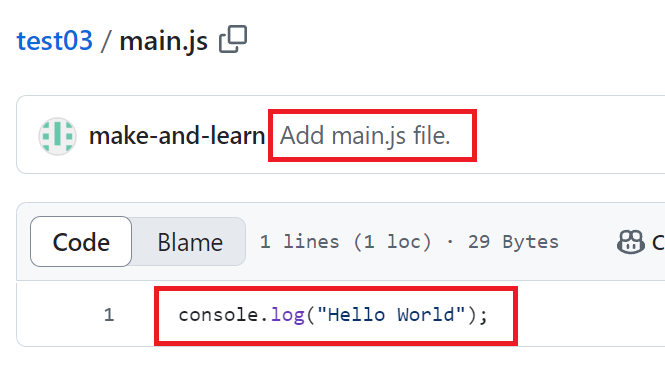
Githubリポジトリページを更新すると変更内容が反映されています。


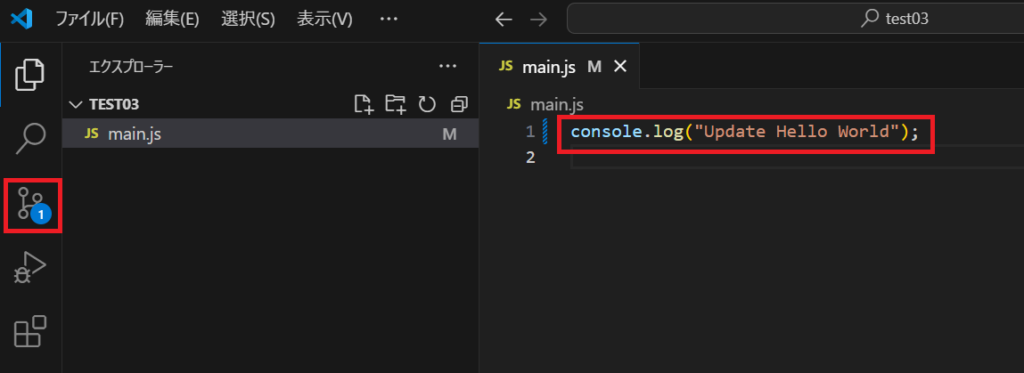
次にファイル内容を以下のコードに変更してみます。
console.log("Update Hello World");変更後、ファイル保存をして「ソース管理」を選択します。

次に、変更をステージします。

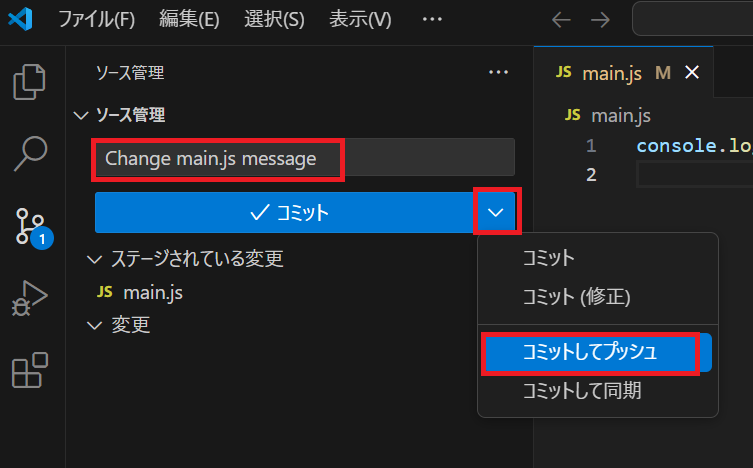
- メッセージを「Change main.js message」と入力します。
- コミットの横「V」ボタンを押します。「コミットとプッシュ」を選択します。
※「コミットとプッシュ」を同時に行うことができます。

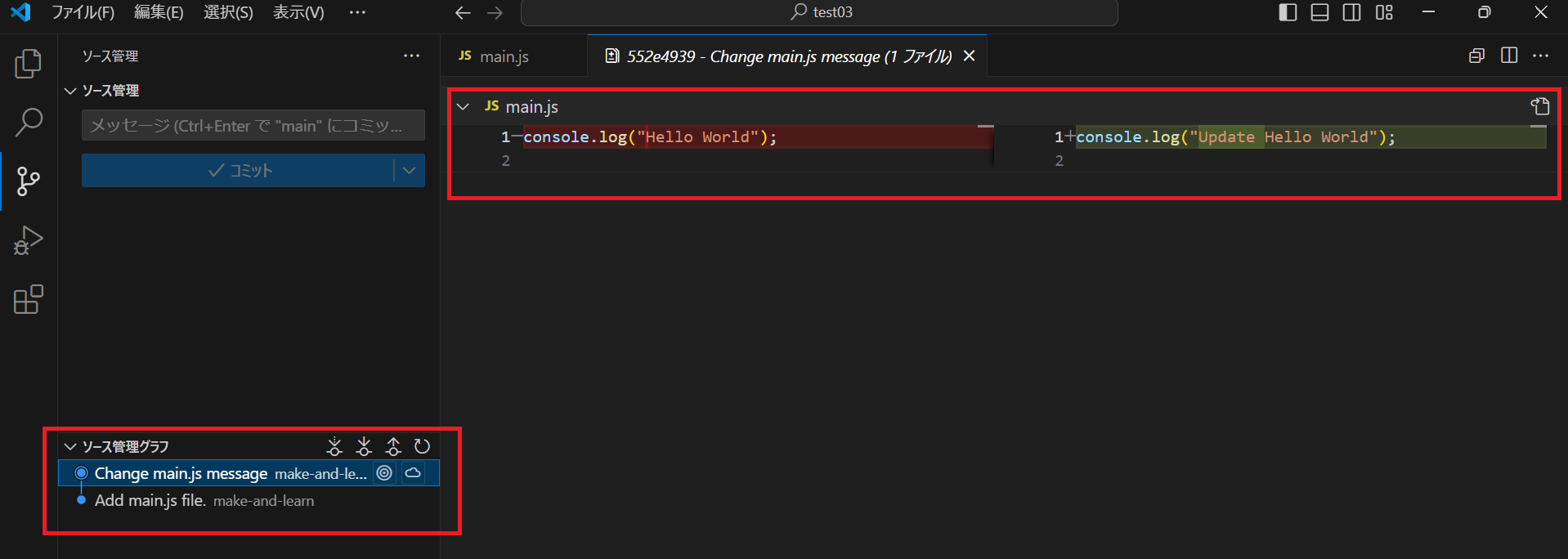
「ソース管理グラフ」で修正した箇所を確認できます。

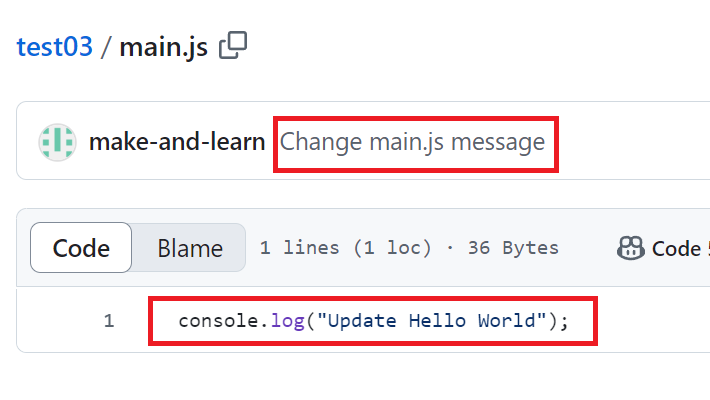
Githubリポジトリを確認するとコード内容が変更されています。

ブランチの新規作成
ブランチとは、プロジェクトの独立した作業領域を作成する機能で、メインの開発ラインから分岐して作業できます。
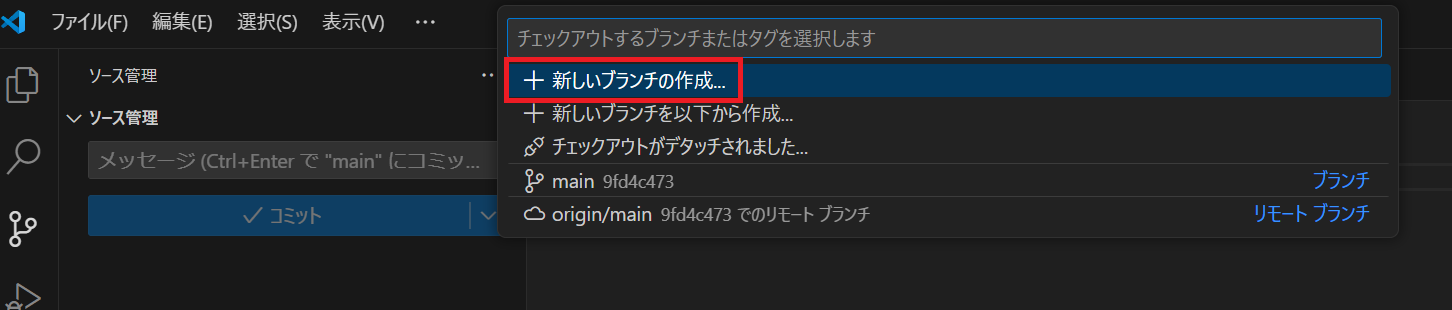
左下の「main」のセクションをクリックします。

中央の上に表示される「新しいブランチの作成」を選択します。

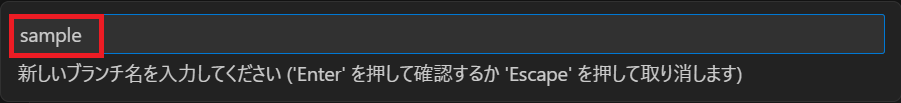
ブランチ名を入力して「Enter」を押します。今回は「sample」ブランチを作成にします。

ブランチが作成され、「sample」ブランチに切り替わります。「sample」セクションをクリックするとブランチを切り替えられます。


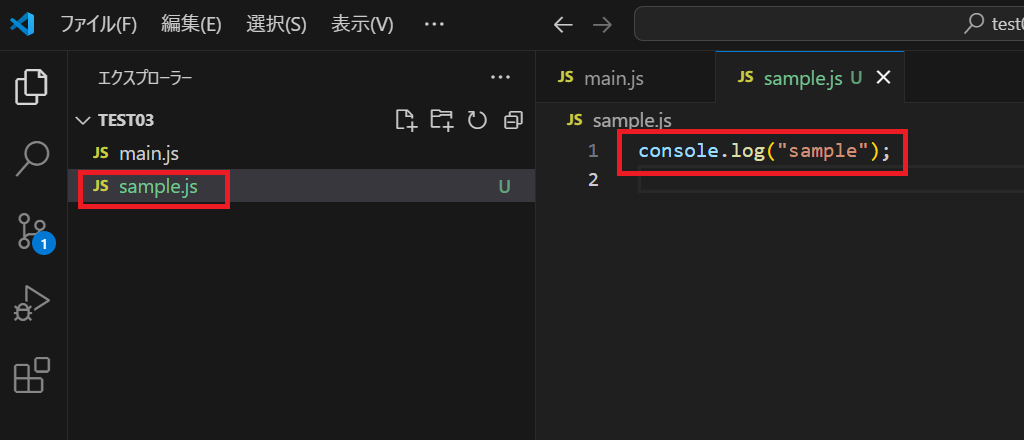
「sample」ブランチ内で新しいファイル「sample.js」を作成します。以下のコードを入力します。
console.log("sample");
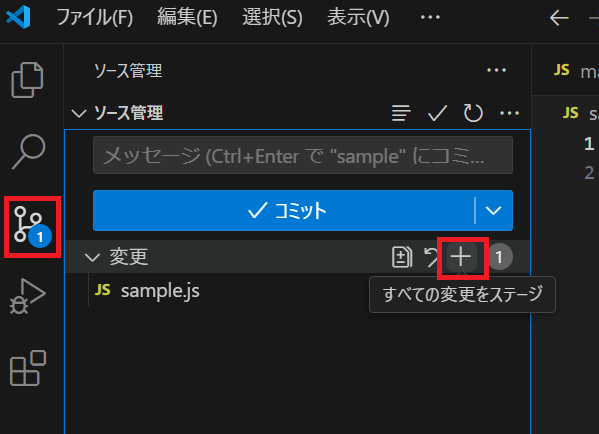
変更後、「ソース管理」を選択して、変更をステージします。

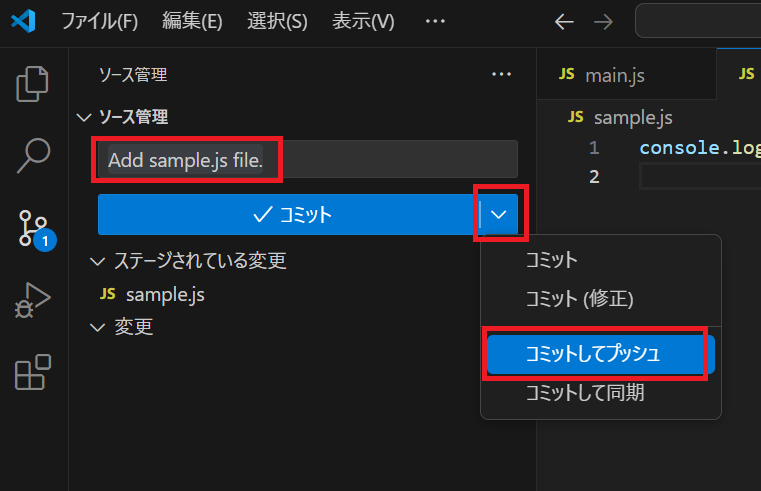
メッセージ「Add sample.js file.」を入力します。「コミット」横の「コミットとプッシュ」をクリックします。

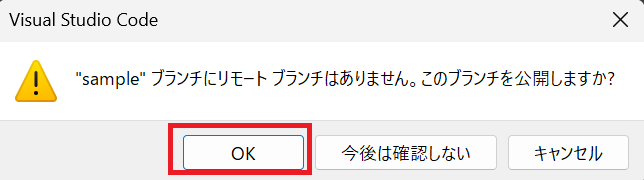
リモートリポジトリ(GitHub)には、まだ「sample」ブランチは作成されいないので、「OK」を押してブランチを作成します。
※リモートリポジトリに新規ブランチを作成するということです。

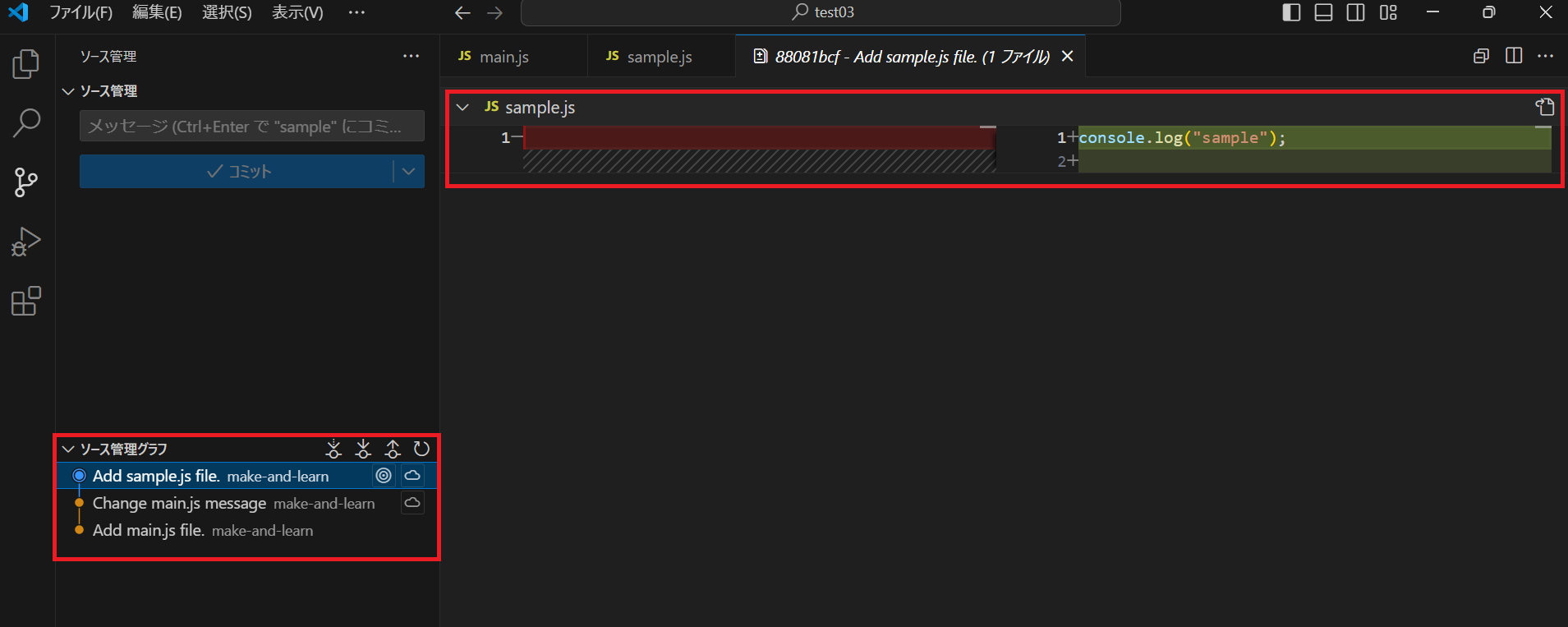
「ソース管理グラフ」で変更を確認できます。

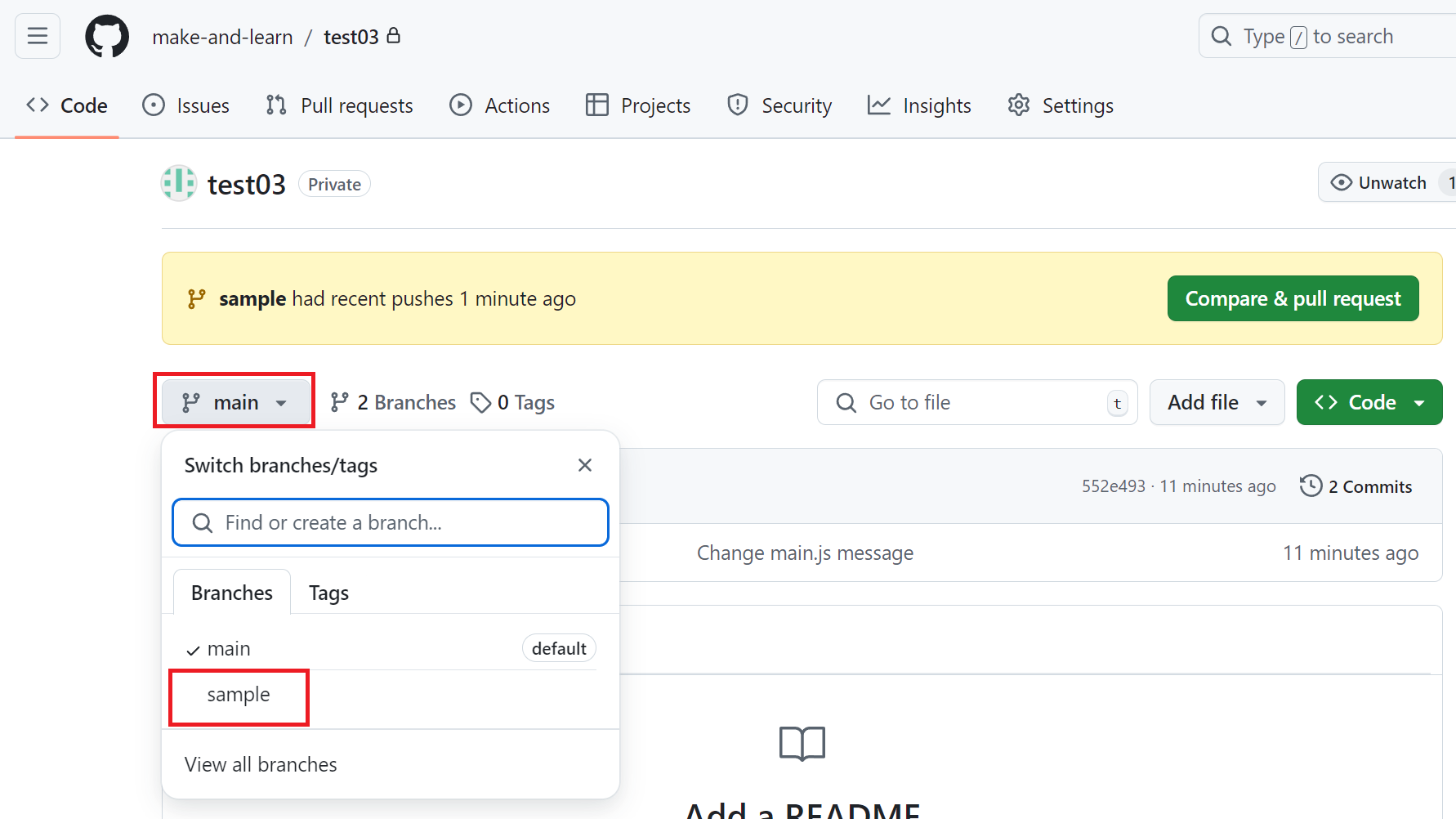
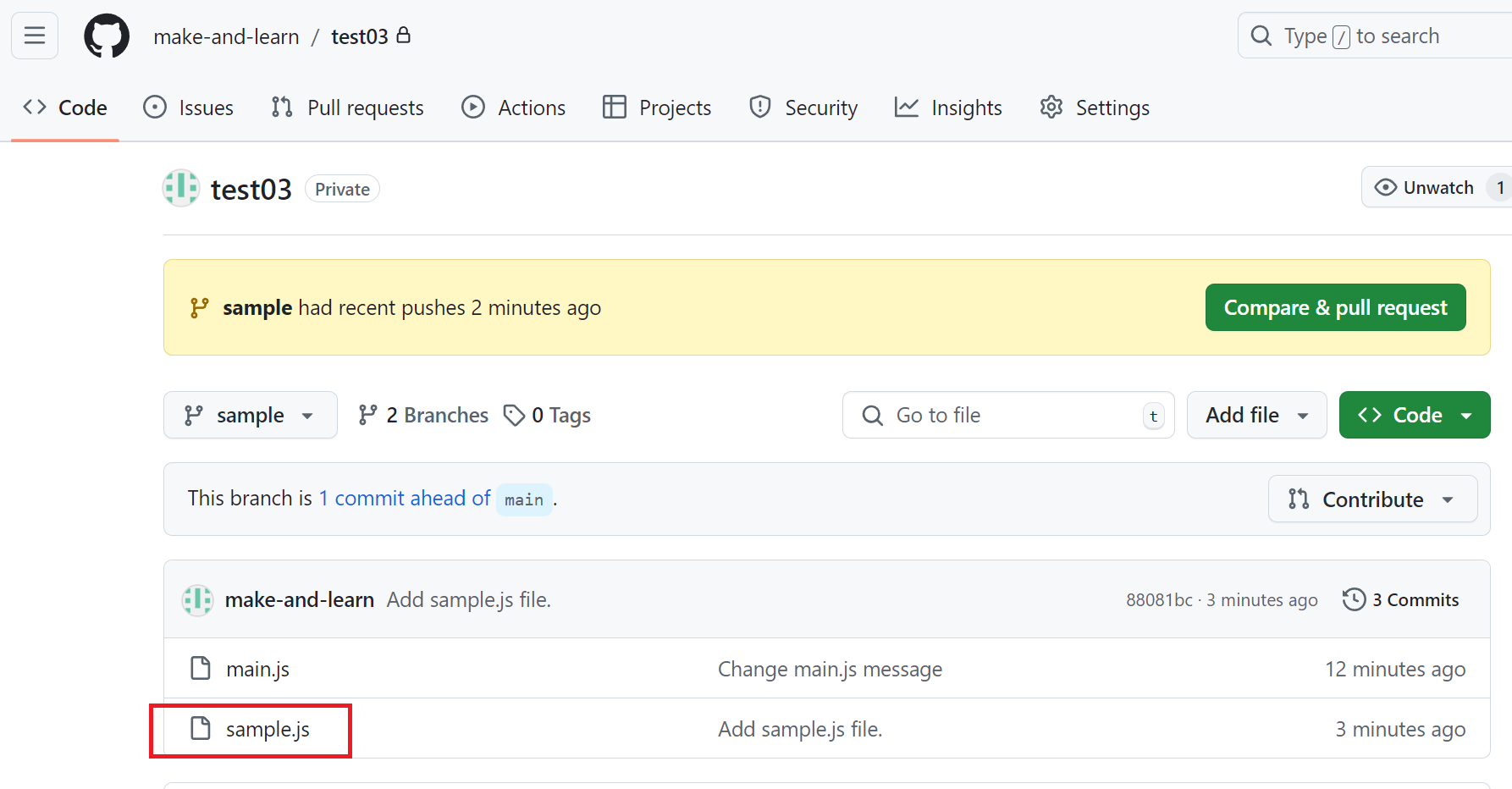
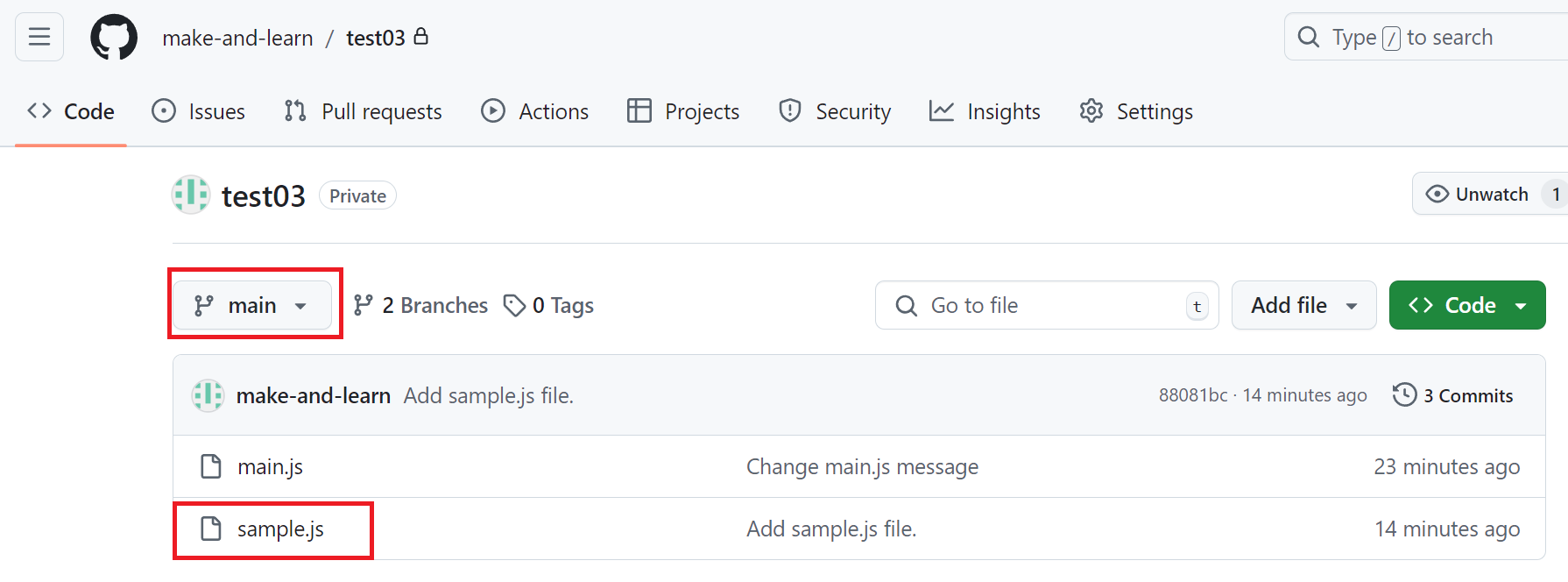
GitHubリポジトリを更新すると「sample」ブランチと「sample.js」が追加されていることが確認できます。
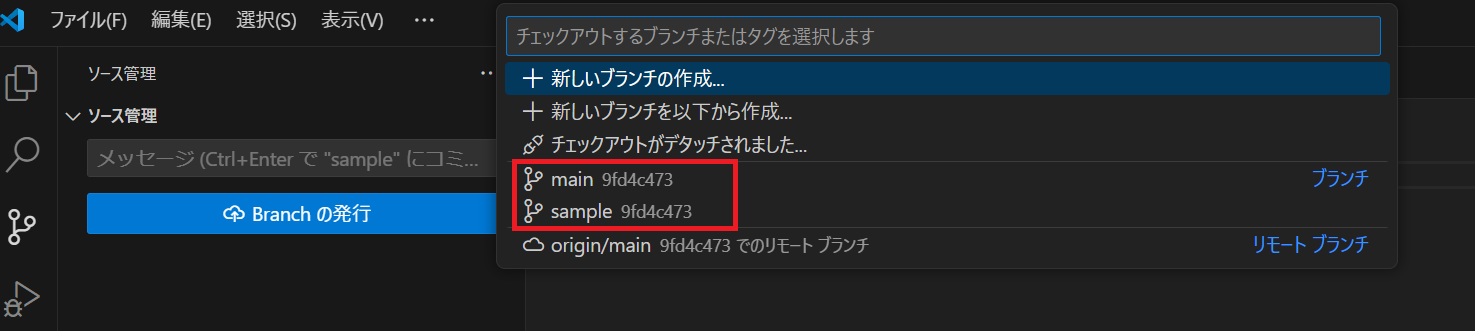
「main」のプルダウンメニューをクリックすると、ブランチを切り替えられます。


ブランチのマージ
マージとは、異なるブランチの変更内容を統合する操作です。これらの機能により、複数の開発者が並行して作業し、後で変更を統合することが可能になります。
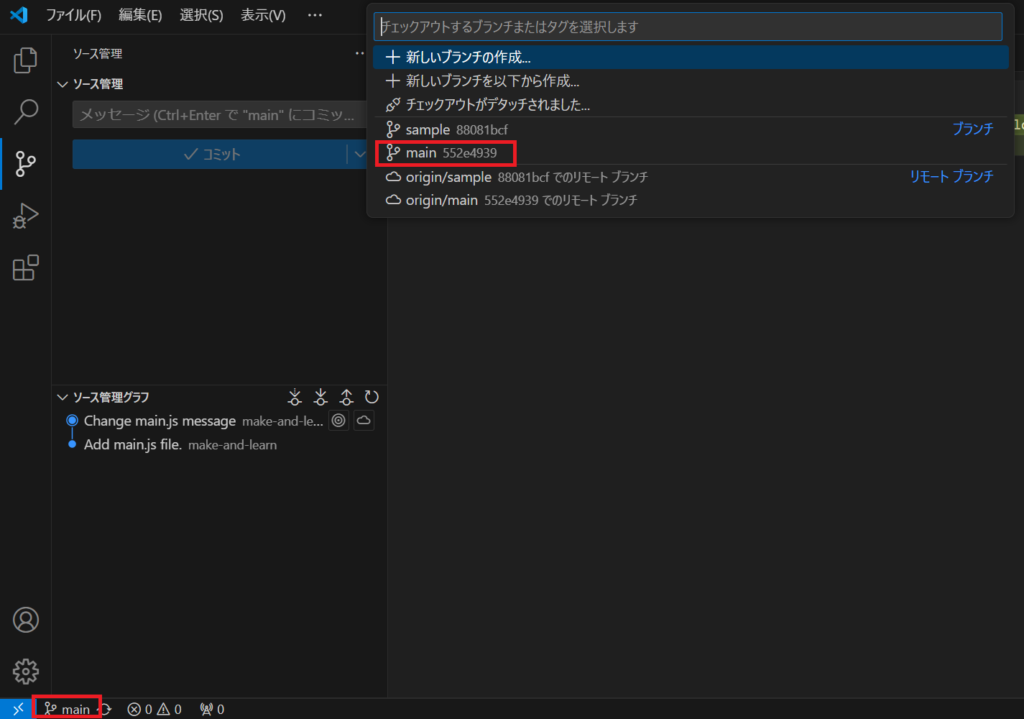
左下の「ブランチ」セクションをクリックして、中央の上に表示される「main」ブランチを選択します。

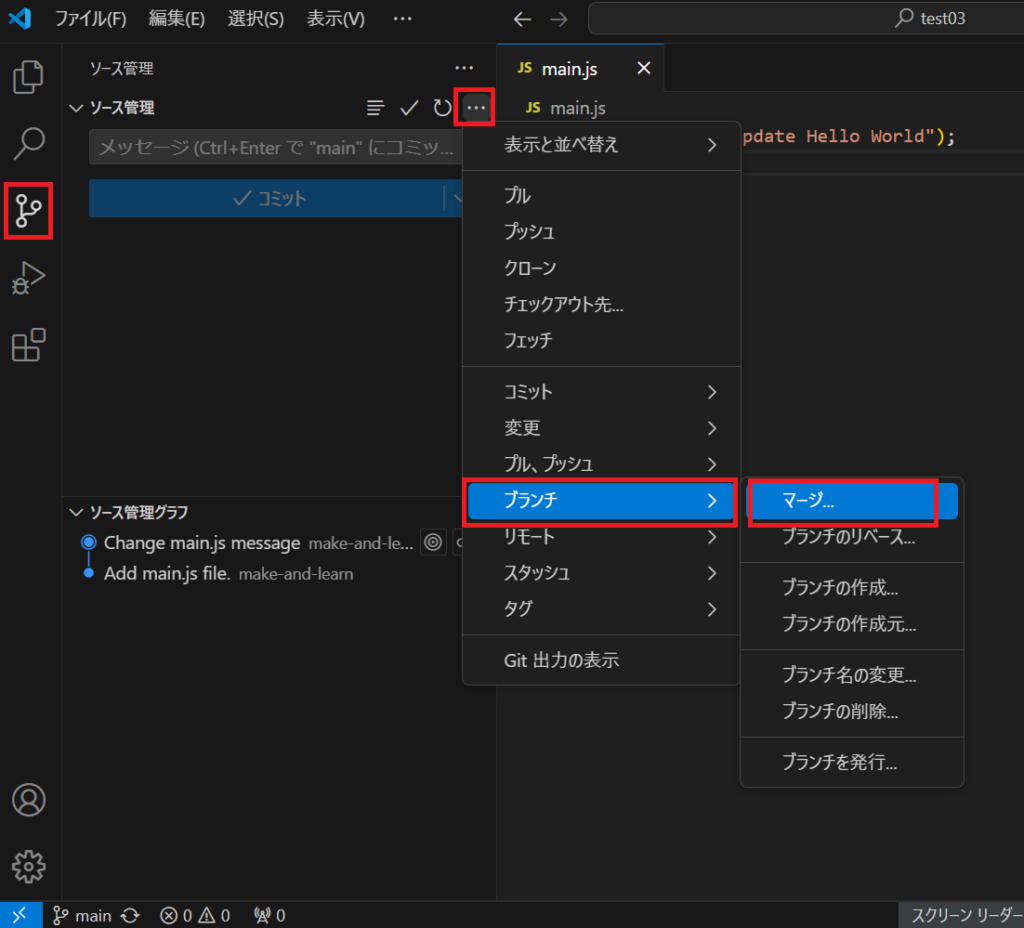
左端の「ソース管理」を選択して「・・・」、「ブランチ」、「マージ」を選択します。

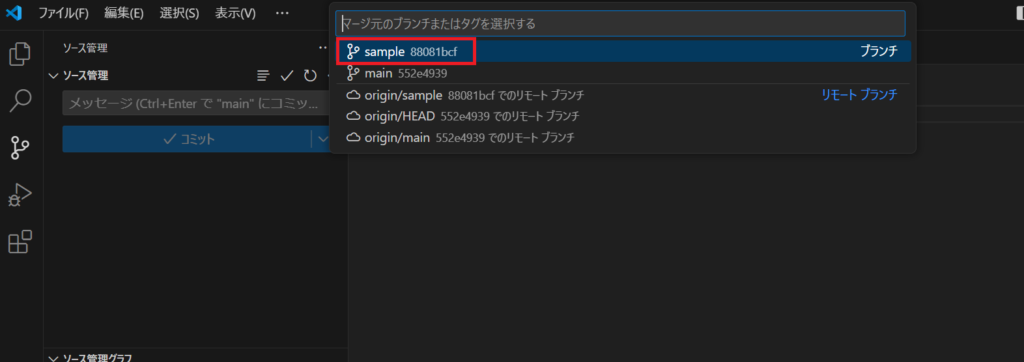
中央の上にマージ元のブランチを選択する画面が表示されるので、「sample」ブランチを選択します。

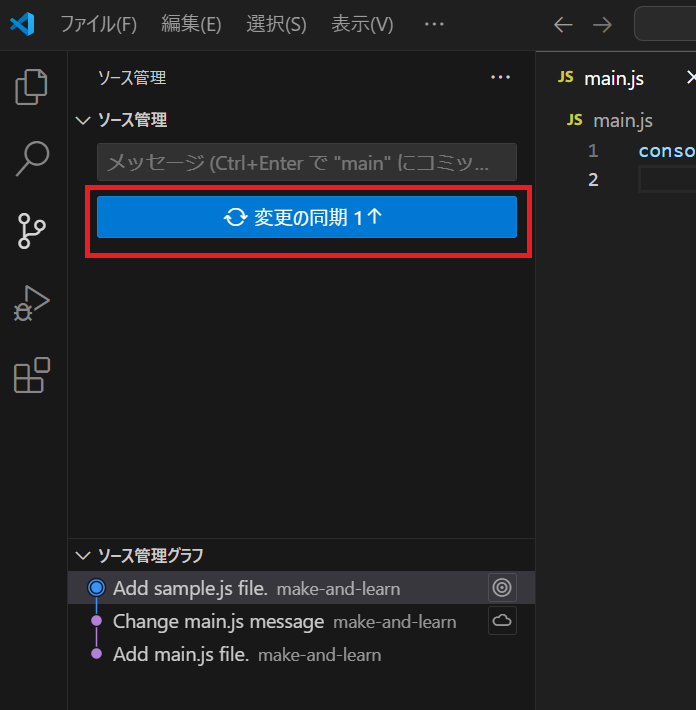
「変更の同期」をクリックします。

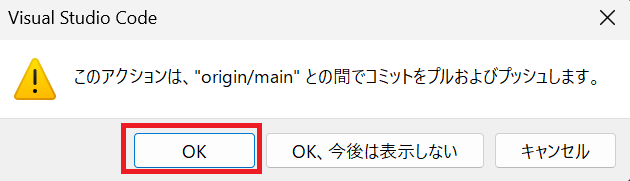
「このアクションは、”origin/main”」との間でコミットをプルおよびプッシュします。と表示されるので「OK」をクリックします。

GitHubのリポジトリを確認すると、「main」ブランチに「sample」ブランチの内容が統合されています。

ローカルファイル作成後にGitHubにアップロードする方法
先にローカルファイルを作成して「GitHub」にアップロードする方法を解説します。
リポジトリの初期化
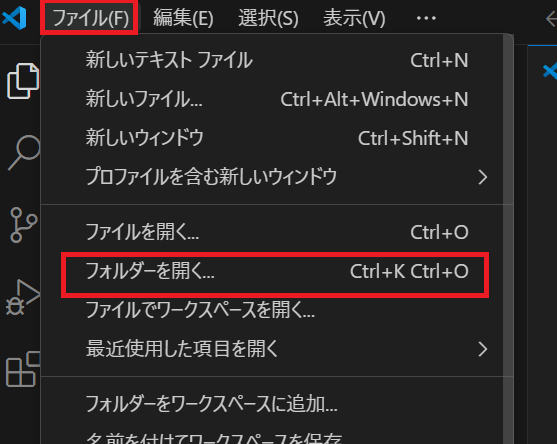
VSCodeを起動して、「ファイル」、「フォルダを開く」を選択します。

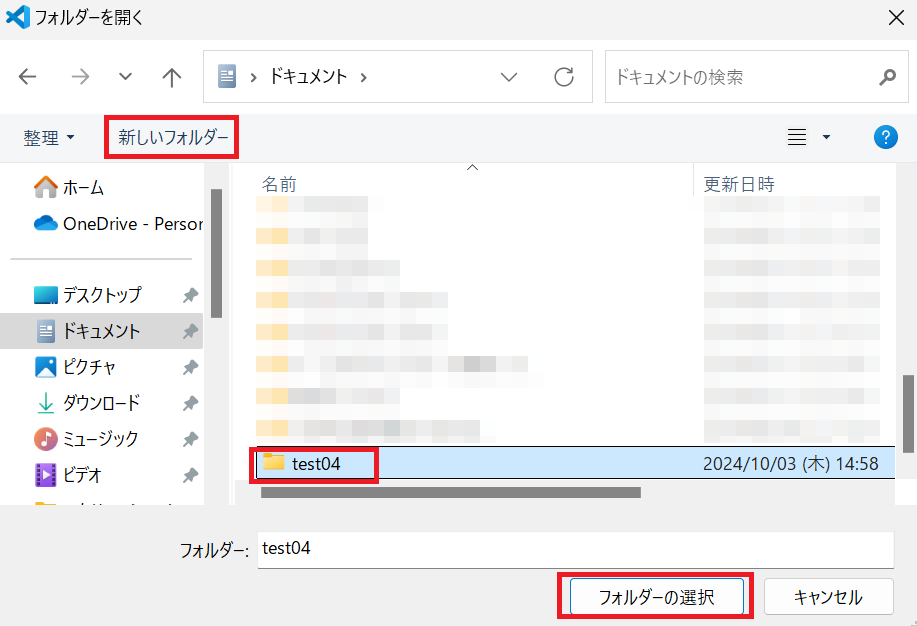
エクスプローラー内で保存先を決め、「新しいフォルダー」をクリックして新規フォルダ「test04」を作成します。

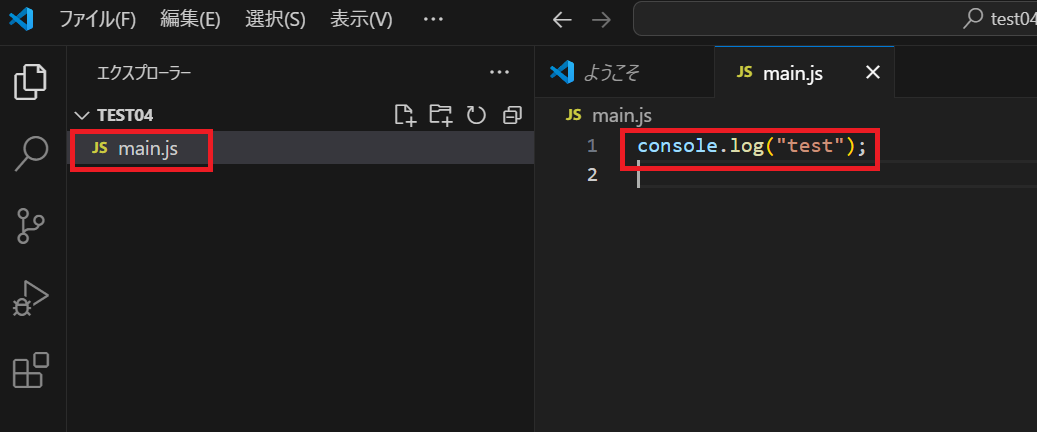
新しいファイル「main.js」を作成して、以下のコードを入力します。
console.log("test");
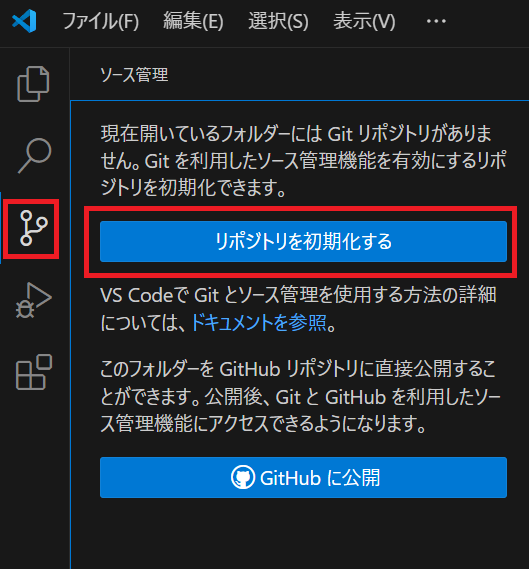
「ソース管理」を選択して、「リポジトリを初期化する」をクリックします。
※新しいGitリポジトリとして初期化します。.gitという隠しフォルダが作成され、ここにGitの設定やバージョン管理情報が保存されます。

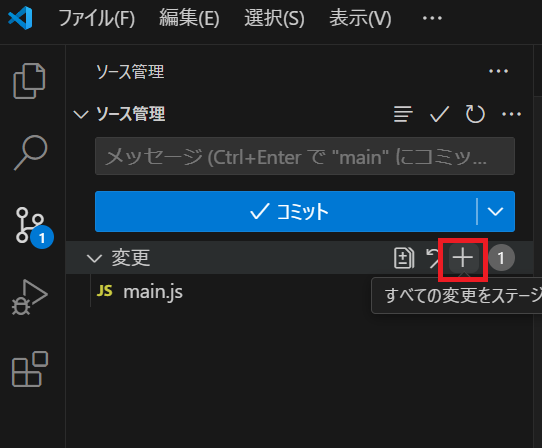
「+」をクリックして「main.ls」をステージします。

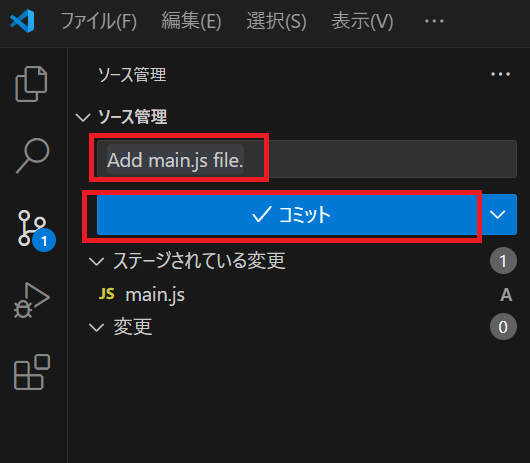
メッセージ「Add main.js file.」を入力して「コミット」をクリックします。

VSCodeとGitHubの連携
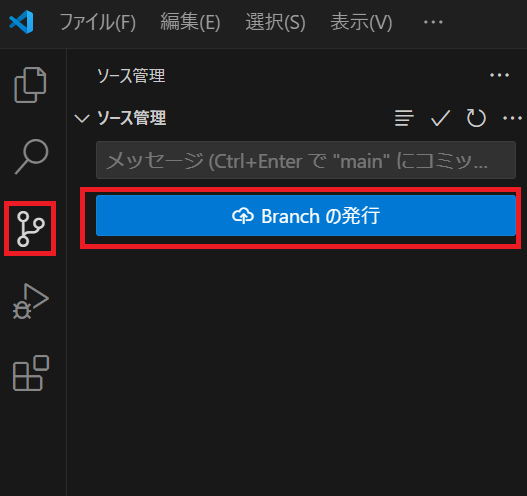
「Branchの発行」をクリックします。

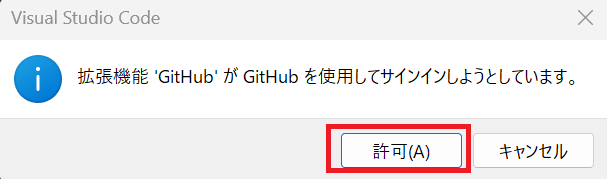
GitHubでのサインインを行います。「許可」をクリックします。
※VSCodeとGitHubを連携することで簡単に新規リポジトリ作成を行うことが出来ます。
※また、連携するとクローン時に連携中のGitHubリポジトリが表示されるのでURLをコピーして貼り付けなくてもクローンすることが出来ます。

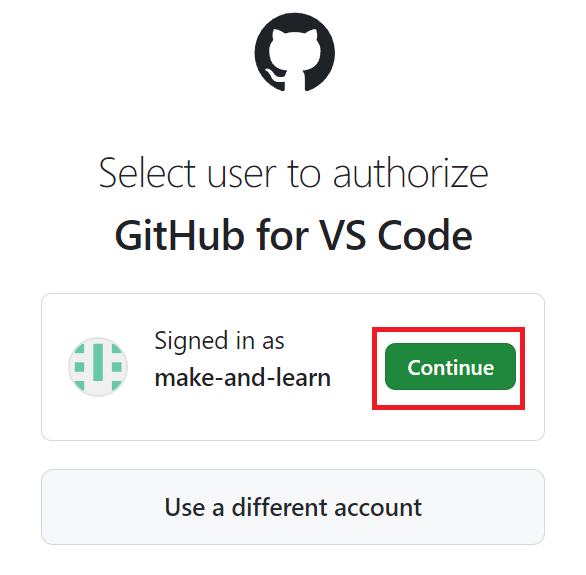
ブラウザが立ち上がるので、「Continue」をクリックします。

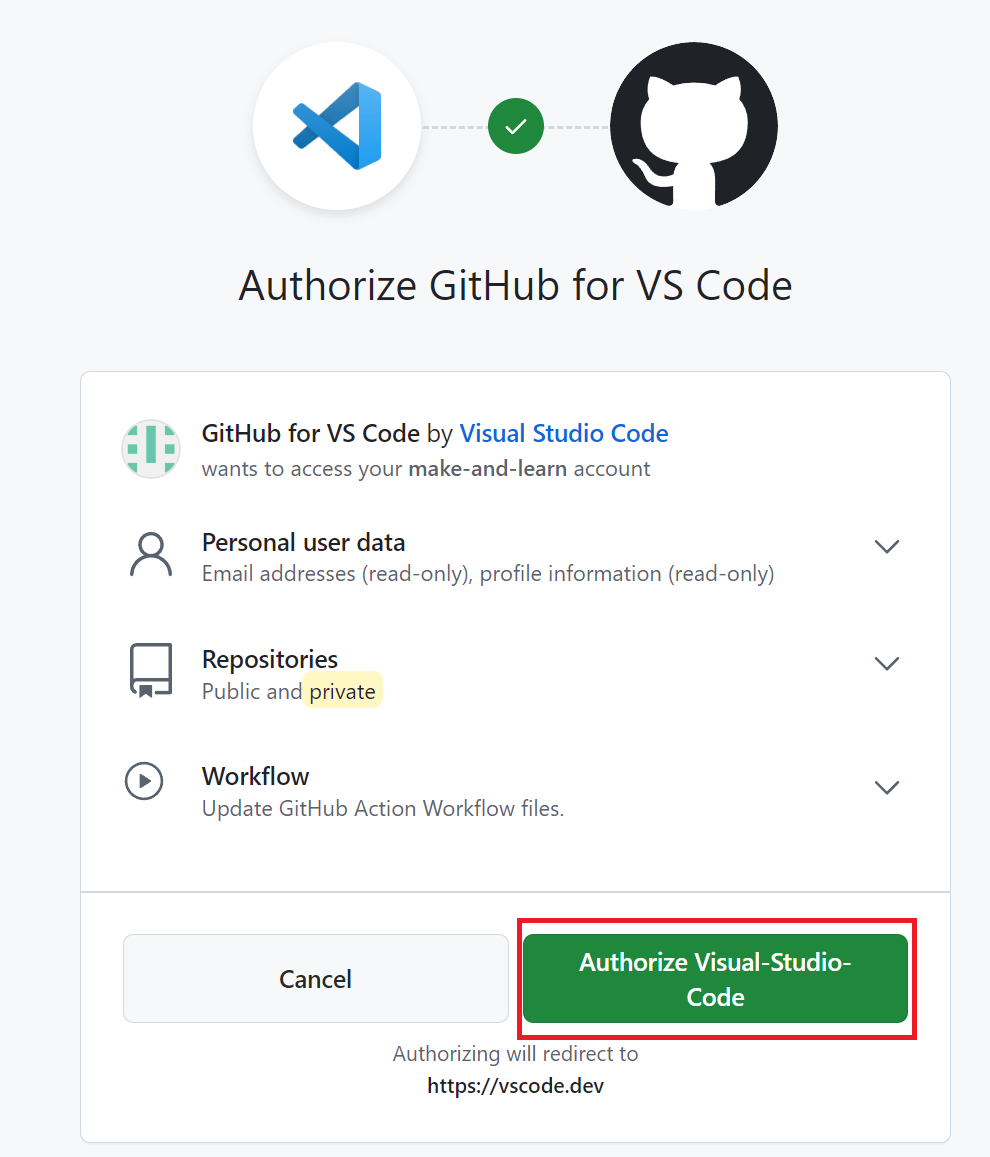
「Authorize Visual-Studio-Code」をクリックします。

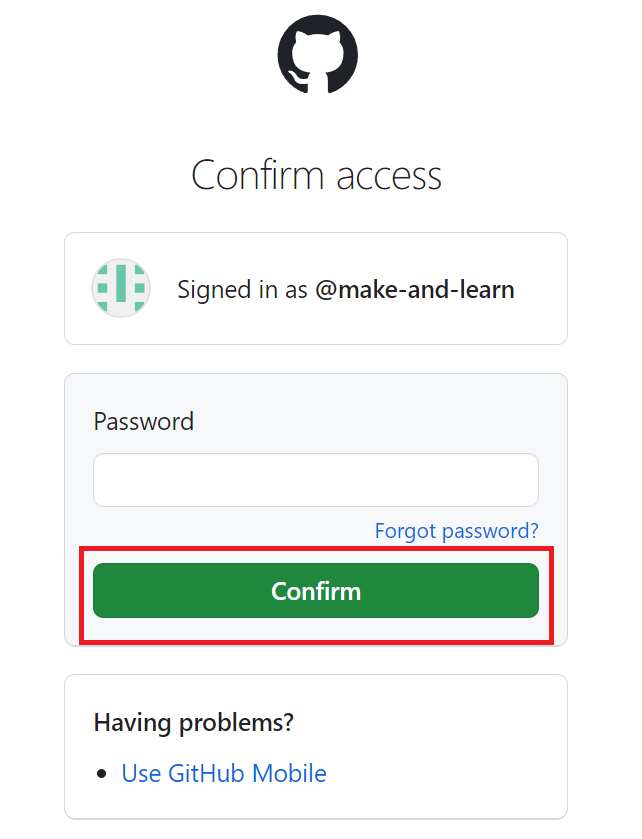
GitHubのパスワード入力して「Confirm」をクリックします。

連携が完了後の手順:
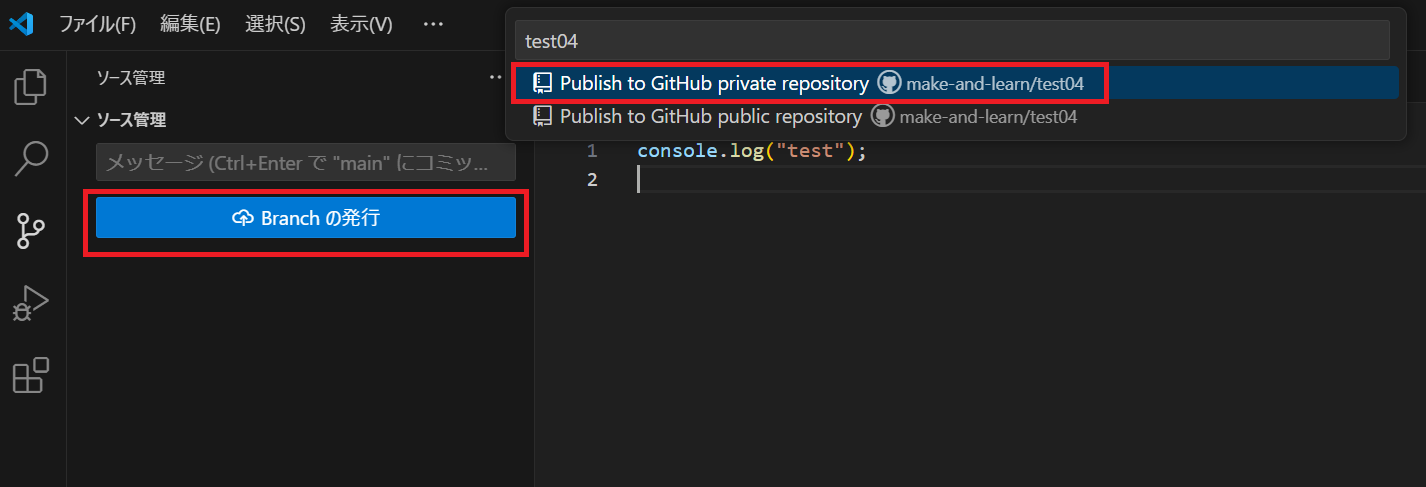
- 「Branchの発行」をクリック
- 中央の上の入力欄に現在開いているフォルダ名が自動で入力される
- リポジトリのprivateもしくはpublicを選択します
- 今回は公開しないので、「Publish to GitHub private repository [あなたのGitHubアカウント名]/test04」をクリックして新規リポジトリ作成します。

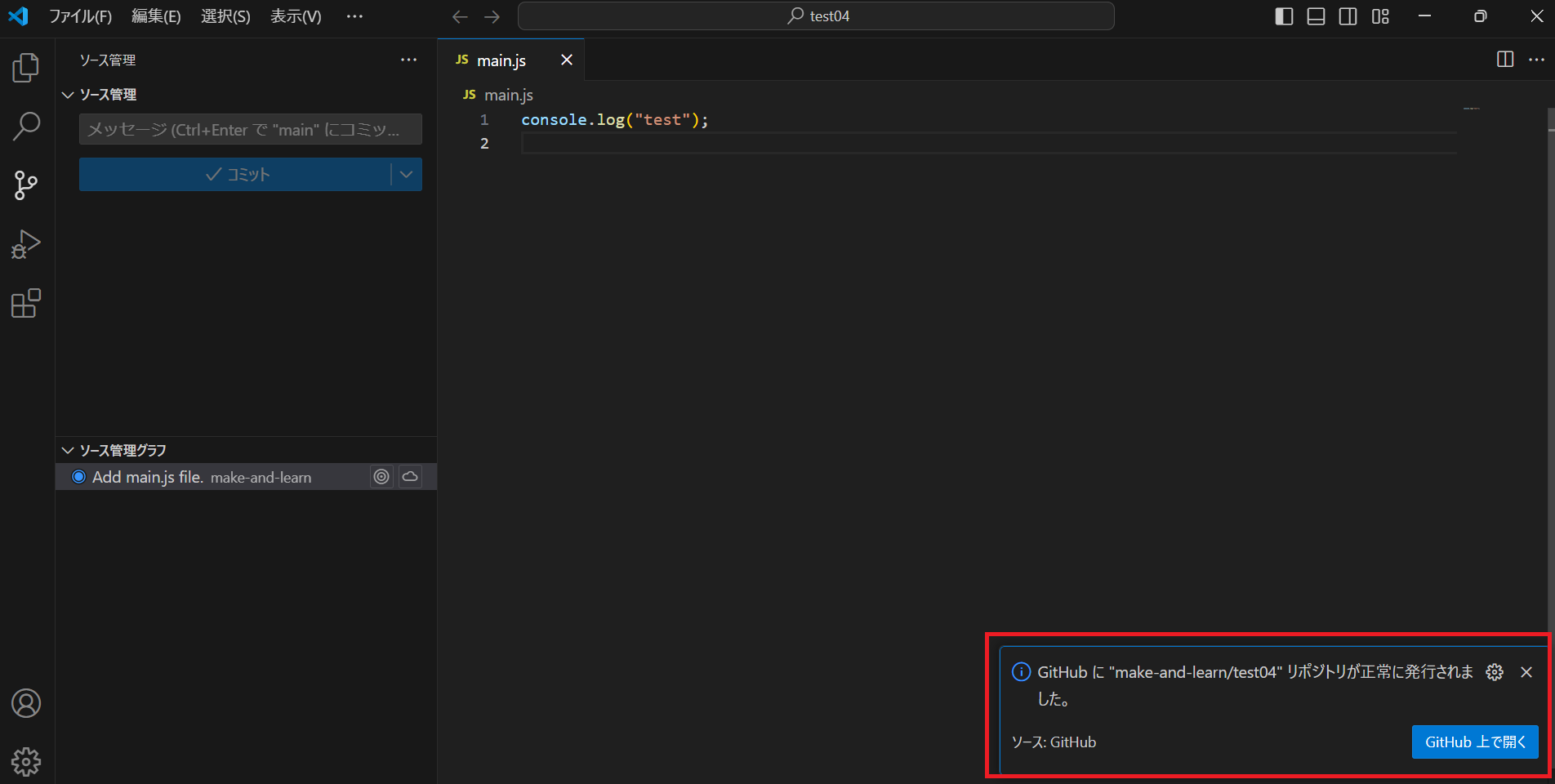
GitHubの新規リポジトリ作成がVSCode上から作成されます。

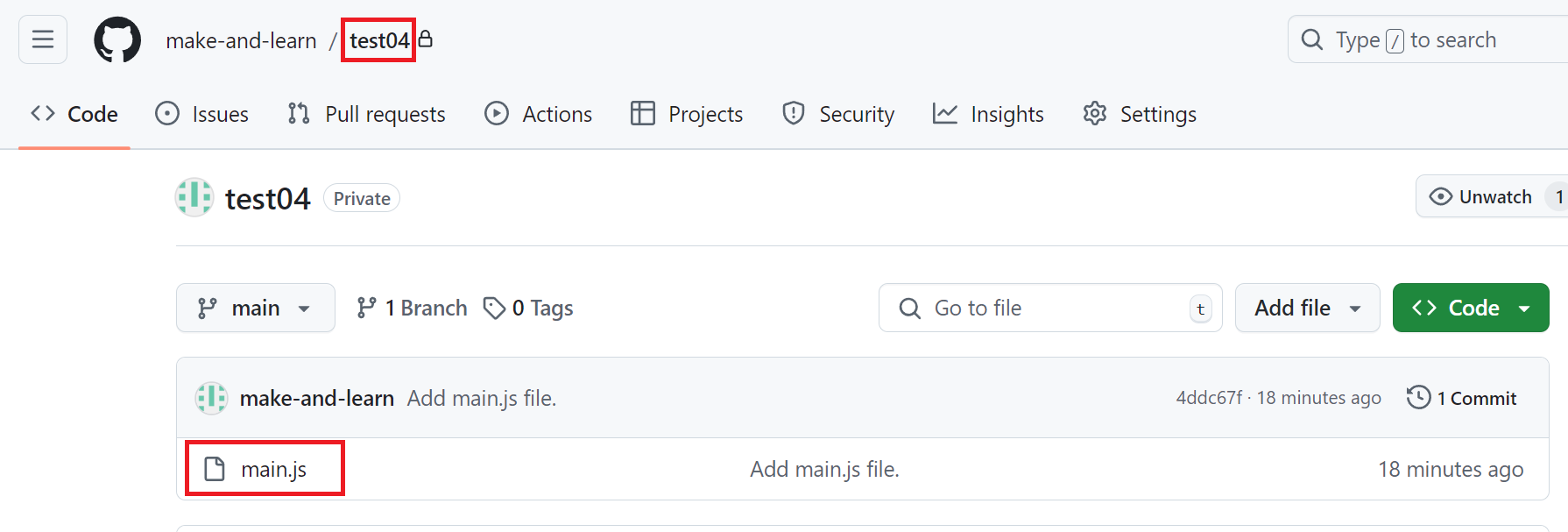
GitHubのページを確認すると「test04」リポジトリが作成されています。

VSCodeとGitHubの連携解除
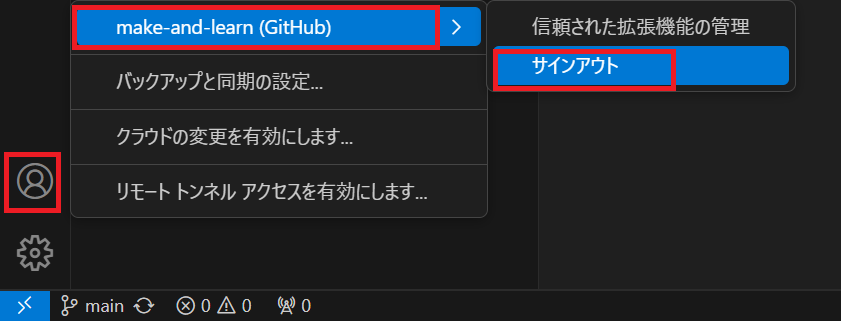
左下のユーザーアイコンをクリックして、「ユーザー名(GitHub)」、「サインアウト」をクリックすると連携解除されます。

まとめ
- VSCodeとGitHubの基本的な使い方
- VSCodeとGitHubの連携方法
- リポジトリの作成、クローン、修正、アップロードの流れ
- ブランチの作成とマージの手順
- ローカルで作成したファイルをGitHubにアップロードする方法
VSCodeとGitHubの基本的な使い方を理解することで、コードの管理が容易になり、チーム開発の効率も向上します。また、オープンソースプロジェクトへの参加や自身のソースコードの公開にも役立つスキルが身につきます。











コメント