WEBブラウザで動くシンプルなメモアプリのコード解説!(HTML、CSS)
前回作成したWEBアプリのコード解説(HTML、CSS)です。
- メモアプリ(1/3)
- メモアプリ(2/3)
- メモアプリ(3/3)

- WEBアプリのURL
- GitHubのURL
GitHubのPagesで公開しているのでメモアプリを使用できます。
コード概要
- HTMLとCSSで構成されたシンプルメモ帳アプリケーションのフロントエンド
- レスポンシブデザインを考慮したユーザーインターフェース
- 基本的なテキストエディタ機能を提供するUI設計
- モジュール型JavaScriptの読み込みを前提とした構造
HTMLファイル (index.html)の解説
ドキュメントタイプ宣言
<!DOCTYPE html>- これはHTML5文書であることを宣言しています。
- ブラウザにこのページがHTML5で書かれていることを伝え、適切に解釈させるために必要です。
HTML要素の開始タグ
<html lang="ja">- HTMLドキュメントの最も外側の要素です。
lang="ja"は、このページの主要言語が日本語であることを示しています。
head要素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>シンプルメモ帳</title>
<link rel="stylesheet" href="css/style.css">
</head><head>内には、ページの設定や外部リソースの参照などが含まれます。<meta charset="UTF-8">: 文字エンコーディングをUTF-8に設定しています。<meta name="viewport" ...>: モバイルデバイスでの表示を適切に行うための設定です。<title>: ブラウザのタブに表示されるページタイトルを設定しています。<link>: 外部CSSファイルを読み込んでいます。
body要素の開始
<body>- ページの実際の内容が始まります。
メインコンテナ
<div class="container">- ページの主要コンテンツを包む外側の要素です。
- CSSでスタイリングしやすくするために使用されています。
アプリケーションタイトル
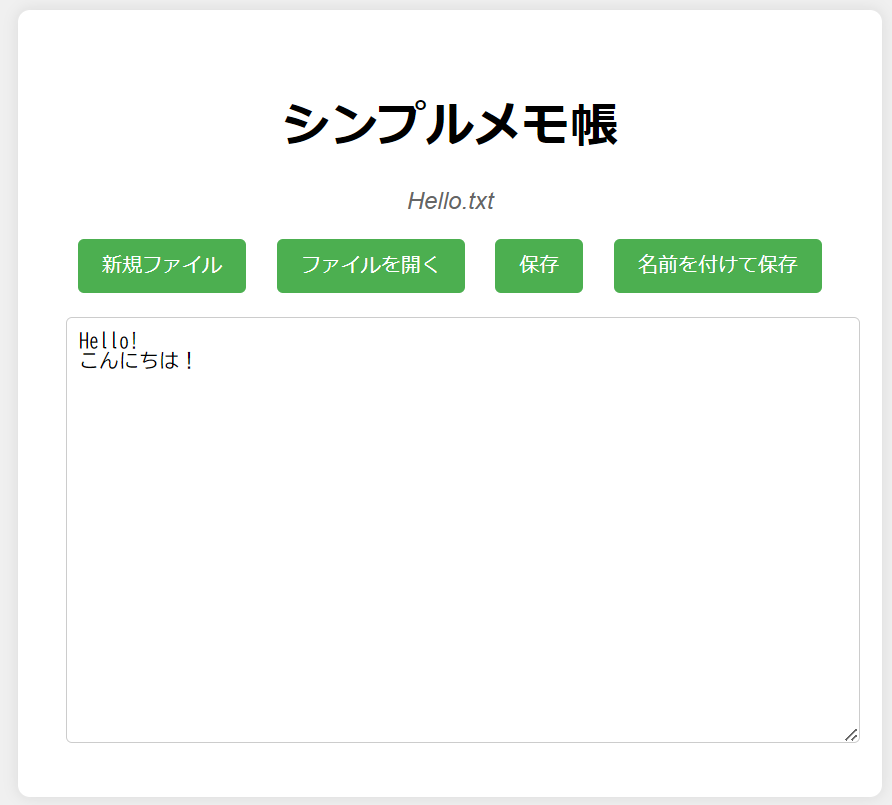
<h1>シンプルメモ帳</h1>- アプリケーションの名前を表示する見出し要素です。
現在のファイル名表示
<p id="currentFileName">新規ファイル(未保存)</p>- 現在編集中のファイル名を表示するための段落要素です。
- JavaScriptで動的に更新されます。
ボタングループ
<div class="button-group">
<button id="newFile">新規ファイル</button>
<button id="openFile">ファイルを開く</button>
<button id="saveFile">保存</button>
<button id="saveAsFile">名前を付けて保存</button>
</div>- 各種機能を実行するためのボタンをグループ化しています。
- 各ボタンにはIDが付けられており、JavaScriptから操作できるようになっています。
テキスト入力エリア
<textarea id="memoArea" rows="20" cols="50"></textarea>- メモを入力するための複数行テキスト入力欄です。
rowsとcols属性で初期サイズを指定しています。
JavaScriptファイルの読み込み
<script src="js/app.js" type="module"></script>- 外部JavaScriptファイルを読み込んでいます。
type="module"は、このスクリプトがES6モジュールとして扱われることを示しています。
ES6の特徴:
ES6はJavaScriptの大規模な更新版で、新しい構文や機能が多数追加された。
モダンな開発手法を可能にし、コードの可読性と保守性を向上させる。
メリット:
- モジュール化によりコードの再利用性と管理が容易になる。
- let/constやアロー関数など、より簡潔で明確な構文が導入された。
デメリット:
- 古いブラウザとの互換性の問題がある場合がある。
- 新しい概念や構文の学習コストがかかる。
body要素とhtml要素の終了タグ
</body>
</html>- それぞれの要素を閉じています。
このHTMLは、シンプルなメモ帳アプリケーションの基本的な構造を定義しています。CSSでスタイリングし、JavaScriptで機能を追加することで、実際に動作するウェブアプリケーションになります。
CSSファイル (style.css)の解説
ページ全体のスタイル
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}font-family: ページ全体のフォントをArialに設定(sans-serifはフォールバック)display: flex: フレックスボックスレイアウトを使用justify-contentとalign-items: コンテンツを中央に配置height: 100vh: ビューポートの高さいっぱいに表示margin: 0: ページの余白をなくすbackground-color: 薄いグレーの背景色を設定
このコードは、ページ全体のレイアウトと基本的な見た目を設定しています。フレックスボックスを使用してコンテンツを中央に配置し、背景色を設定しています。
フォールバック(fallback)とは、次のような意味があります。
- 指定された代替スタイルが表現を構築できなかった場合に、さらに代替スタイルを使用すること
- CSS ボックス配置において、代替配置を要求された配置が実現できない場合に使用される代替配置
CSS では、指定された代替スタイルが表現を構築できなかった場合に、さらに代替スタイルが使用されます。有効な代替スタイルが指定されていなかった場合は、既定で decimal になります。
メインコンテナのスタイル
.container {
text-align: center;
background-color: white;
padding: 2rem;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}text-align: center: コンテナ内のテキストを中央揃えにbackground-color: white: コンテナの背景色を白に設定padding: 2rem: コンテナ内部に余白を追加border-radius: 8px: コンテナの角を丸くbox-shadow: コンテナに影をつけて立体感を出す
このコードは、メインコンテンツを含むコンテナのスタイルを定義しています。白い背景に影をつけることで、ページから浮き出たような見た目になります。
タイトルのスタイル
h1 {
margin-bottom: 1rem;
}margin-bottom: 1rem: タイトルの下に余白を追加
タイトル(h1要素)の下に余白を追加して、他の要素との間隔を確保しています。
ボタングループのスタイル
.button-group {
margin-bottom: 1rem;
}margin-bottom: 1rem: ボタングループの下に余白を追加
このコードは、複数のボタンをグループ化した要素の下に余白を追加しています。これにより、ボタングループと次の要素との間に適切な間隔が生まれます。
ボタンのスタイル
button {
margin: 0 0.5rem;
padding: 0.5rem 1rem;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}margin: ボタンの左右に余白を追加padding: ボタン内部に余白を追加background-color: ボタンの背景色を緑に設定color: white: ボタンのテキストを白にborder: none: ボタンの境界線を削除border-radius: ボタンの角を丸くcursor: pointer: ホバー時にカーソルを手の形にtransition: 背景色の変化をアニメーション化
このコードは、ボタンの基本的なスタイルを定義しています。緑の背景に白いテキスト、丸い角を持つシンプルなデザインです。
ボタンのホバー効果
button:hover {
background-color: #45a049;
}background-color: ホバー時にボタンの背景色を少し濃い緑に変更
このコードは、ユーザーがボタンにマウスを乗せたときの効果を定義しています。背景色が少し濃くなることで、インタラクティブな要素であることを示します。
テキストエリアのスタイル
textarea {
width: 100%;
padding: 0.5rem;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}width: 100%: テキストエリアを親要素の幅いっぱいにpadding: テキストエリア内部に余白を追加border: 薄いグレーの境界線を追加border-radius: テキストエリアの角を丸くresize: vertical: 垂直方向のリサイズのみを許可
このコードは、テキストエリアのスタイルを定義しています。幅いっぱいに広がり、薄い境界線と丸い角を持つデザインです。
現在のファイル名表示のスタイル
#currentFileName {
font-style: italic;
color: #666;
margin-bottom: 1rem;
}font-style: italic: テキストをイタリック体にcolor: #666: テキストの色を濃いグレーにmargin-bottom: 1rem: 下に余白を追加
このコードは、現在のファイル名を表示する要素のスタイルを定義しています。イタリック体と濃いグレーの色を使用することで、補足的な情報であることを視覚的に示しています。
まとめ
コードの特徴
HTML:
- HTML5のドキュメント構造を使用
- メタタグでビューポートを設定し、レスポンシブデザインに対応
- セマンティックHTMLを意識した要素の使用(
<h1>,<button>,<textarea>) - id属性を使用して、JavaScriptから要素を特定しやすく設計
- 外部CSSファイルと外部JavaScriptファイルをリンク
CSS:
- Flexboxを使用したセンタリングレイアウト
- ボックスシャドウを適用し、視覚的な奥行きを表現
- トランジション効果によるインタラクティブなボタンデザイン
- レスポンシブなテキストエリアのサイズ調整
- カラーパレットを使用した一貫性のあるデザイン
このコードは、シンプルで使いやすいメモ帳アプリケーションのフロントエンドを実現しています。HTML5とモダンなCSS技術を駆使して、見た目が良く、かつ機能的なユーザーインターフェースを提供しています。
HTMLの構造はセマンティックで理解しやすく、将来の拡張性も考慮されています。CSSはFlexboxやトランジションなどの最新技術を活用し、レスポンシブで洗練されたデザインを実現しています。
特筆すべき点として、モジュール型JavaScriptの読み込みを前提としたスクリプトの設計があります。これにより、JavaScriptのコード管理が容易になり、大規模なアプリケーションへの発展も可能です。
全体として、このコードは保守性、拡張性、ユーザビリティのバランスが取れた、優れたフロントエンド設計の基盤となっています。今後の機能追加や改善を行う際にも、スムーズに対応できる構造になっていると言えるでしょう。












コメント