この記事では、クライアントサイドJavaScript開発の基本、ブラウザーオブジェクトの基本機能、consoleオブジェクトを用いたデバッグ手法、Storageオブジェクトによるデータ保存の実践的な使用方法について、具体的なJavaScriptコード例を通じて理解を深めることができます。
はじめに
この記事のコードをコピペして出力してみよう。
クライアントサイドJavaScript開発の基本
クライアントサイドJavaScriptは、ウェブブラウザ上で動作するJavaScriptのことを指します。ユーザーインターフェースの操作、データの非同期取得、ローカルストレージの利用など、ウェブアプリケーションの動的な機能を実現します。
ブラウザーオブジェクトの基本機能
ブラウザーオブジェクトは、ウェブブラウザの機能にアクセスするためのインターフェースを提供します。
プログラム例:ブラウザーの情報を表示する
main.js
// ブラウザーの情報を取得して表示する
function displayInfo() {
let info = "";
info += "ブラウザー名: " + navigator.userAgent + "<br>";
info += "画面の幅: " + screen.width + "px<br>";
info += "画面の高さ: " + screen.height + "px<br>";
info += "現在のURL: " + window.location.href + "<br>";
document.getElementById("info").innerHTML = info;
}
// 新しいウィンドウを開く関数
function openNewWindow() {
let newWindow = window.open(
"https://example.com",
"Example",
"width=400,height=300"
);
// 3秒後に新しいウィンドウを閉じる
setTimeout(() => {
newWindow.close();
}, 3000);
}
// ページ読み込み完了時に情報を表示
window.onload = displayInfo;
// ボタンクリック時に新しいウィンドウを開く
document.getElementById("openWindow").addEventListener("click", openNewWindow);
index.html
※クリックするとコードが表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ブラウザ情報表示</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div id="container">
<h1>ブラウザ情報</h1>
<div id="info"></div>
<button id="openWindow">新しいウィンドウを開く</button>
</div>
<script src="main.js"></script>
</body>
</html>styles.css
※クリックするとコードが表示されます。
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 20px;
}
#container {
max-width: 600px;
margin: 0 auto;
background-color: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
text-align: center;
}
#info {
margin-bottom: 20px;
}
button {
display: block;
width: 100%;
padding: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
button:hover {
background-color: #0056b3;
}※VSCodeの「Live Server」を使用するか、エクスプローラー内の「index.html」をダブルクリックしてブラウザを立ち上げてください。
出力結果:ブラウザが立ち上がって情報が表示されます。また「新しいウィンドウを開く」をクリックするとウインドウが立ち上がって、3秒後に自動で閉じます。
ブラウザー名: Chrome...
画面の幅: ○○px
画面の高さ: ○○px
現在のURL: ローカル開発環境このコードは、ブラウザーの基本的な情報を取得し、新しいウィンドウを開いて操作する方法を示しています。navigator, screen, window オブジェクトを使用して、ブラウザーや画面の情報にアクセスしています。
main.jsの解説
ブラウザー情報の表示
function displayInfo() {
let info = "";
info += "ブラウザー名: " + navigator.userAgent + "<br>";
info += "画面の幅: " + screen.width + "px<br>";
info += "画面の高さ: " + screen.height + "px<br>";
info += "現在のURL: " + window.location.href + "<br>";
document.getElementById("info").innerHTML = info;
}この関数は以下の情報を取得し、HTMLに表示します:
- navigator.userAgent: ブラウザーの名前と版数を含む文字列
- screen.widthとscreen.height: 画面の幅と高さ
- window.location.href: 現在のページのURL
最後に、document.getElementById(“info”).innerHTMLを使用して、取得した情報をHTML要素に挿入します。
新しいウィンドウを開く機能
- 関数の定義:
function openNewWindow() {
// 関数の内容
}openNewWindowという名前の関数を定義しています。この関数が呼び出されると、新しいウィンドウを開く処理が実行されます。
- 新しいウィンドウを開く:
let newWindow = window.open(
"https://example.com",
"Example",
"width=400,height=300"
);window.open()メソッドを使用して新しいウィンドウを開きます。- 第1引数: 開くURLを指定(ここでは”https://example.com”)
- 第2引数: ウィンドウの名前(”Example”)
- 第3引数: ウィンドウの設定(幅400ピクセル、高さ300ピクセル)
- 戻り値の
newWindowは、開いたウィンドウへの参照を保持します。
- タイマーの設定:
setTimeout(() => {
newWindow.close();
}, 3000);setTimeout()関数を使用して、3秒後に実行される処理を設定します。- 第1引数: 実行する関数(ここではアロー関数を使用)
- 第2引数: 遅延時間(ミリ秒単位、ここでは3000ミリ秒 = 3秒)
- アロー関数内で
newWindow.close()を呼び出し、開いたウィンドウを閉じます。
この関数を実行すると、以下の動作が行われます:
- “https://example.com”のページが新しいウィンドウで開きます。
- 新しいウィンドウのサイズは幅400ピクセル、高さ300ピクセルです。
- 3秒後に、自動的にそのウィンドウが閉じられます。
注意: ブラウザでポップアップブロッカーが有効になっている場合、この関数が正常に動作しない可能性があります。実際の使用時には、ユーザーの操作に応じて新しいウィンドウを開くなど、ユーザー体験を考慮した実装が推奨されます。
イベントリスナーの設定
window.onload = displayInfo;
document.getElementById("openWindow").addEventListener("click", openNewWindow);- window.onloadは、ページ読み込み完了時にdisplayInfo関数を実行します。
- addEventListenerは、”openWindow”というIDを持つ要素がクリックされたときにopenNewWindow関数を実行します。
このコードは、ブラウザーの基本的な機能を活用して、ユーザーに情報を表示し、インタラクティブな要素を提供します。
consoleオブジェクトによるデバッグ
consoleオブジェクトは、ブラウザーの開発者ツールのコンソールにメッセージを出力するための機能を提供します。
プログラム例:様々なconsoleメソッドの使用
main.js
document.getElementById("runDemo").addEventListener("click", function () {
// 基本的なログ出力
console.log("これは通常のログです");
logToPage("これは通常のログです");
// 警告メッセージ
console.warn("これは警告メッセージです");
logToPage("これは警告メッセージです", "warn");
// エラーメッセージ
console.error("これはエラーメッセージです");
logToPage("これはエラーメッセージです", "error");
// オブジェクトの内容を表示
let user = { name: "Alice", age: 30 };
console.table(user);
logToPage("ユーザー情報をコンソールに表示しました");
// 実行時間の計測
console.time("ループの実行時間");
for (let i = 0; i < 1000000; i++) {
// 何か処理
}
console.timeEnd("ループの実行時間");
logToPage("ループの実行時間をコンソールに表示しました");
});
function logToPage(message, type = "log") {
let output = document.getElementById("output");
let p = document.createElement("p");
p.textContent = message;
p.className = type;
output.appendChild(p);
}index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>コンソールログデモ</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="container">
<h1>コンソールログデモ</h1>
<p>このページはコンソールログのデモンストレーションです。</p>
<p>ブラウザの開発者ツールを開いて、コンソールタブを確認してください。</p>
<button id="runDemo">デモを実行</button>
<div id="output"></div>
</div>
<script src="main.js"></script>
</body>
</html>styles.css
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
}
h1 {
color: #333;
text-align: center;
}
button {
display: block;
width: 200px;
margin: 20px auto;
padding: 10px;
background-color: #4caf50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
button:hover {
background-color: #45a049;
}
#output {
background-color: #fff;
border: 1px solid #ddd;
padding: 20px;
margin-top: 20px;
border-radius: 5px;
}※VSCodeの「Live Server」を使用するか、エクスプローラー内の「index.html」をダブルクリックしてブラウザを立ち上げてください。
出力結果:

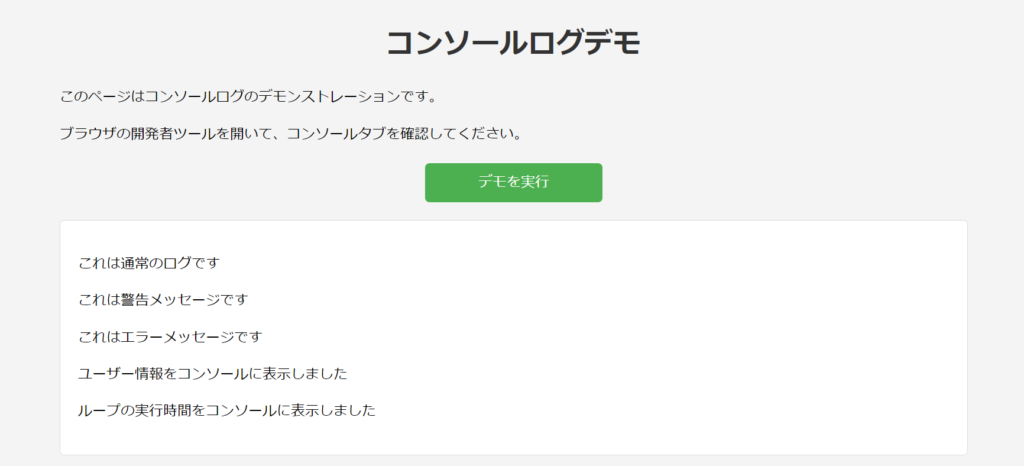
「デモを実行」ボタンをクリックすると、画面表示とコンソール出力を実行します。


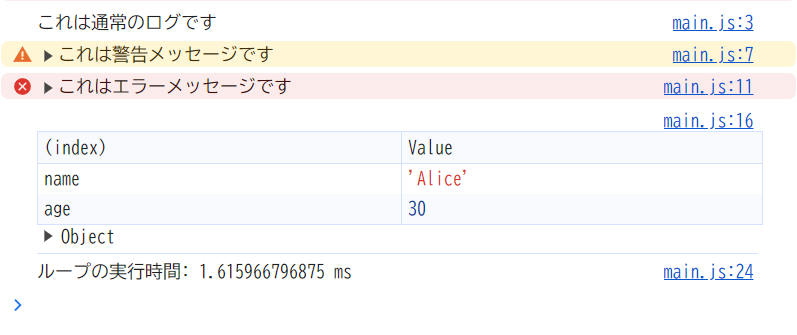
このコードは、console オブジェクトの様々なメソッドを使用してデバッグ情報を出力する方法を示しています。console.log(), console.warn(), console.error() はそれぞれ異なるスタイルでメッセージを表示します。
console.table() はオブジェクトを表形式で表示し、console.time() と console.timeEnd() はコードの実行時間を計測するのに便利です。
このコードは、コンソールログの様々な機能をデモンストレーションし、その結果をウェブページにも表示するものです。
main.jsの解説
イベントリスナーの設定
document.getElementById("runDemo").addEventListener("click", function () {
// ... (以下の内容)
});この部分は、”runDemo”というIDを持つ要素がクリックされたときに、以下の関数を実行するよう設定しています。
コンソールログの種類
- 通常のログ
console.log("これは通常のログです");
logToPage("これは通常のログです");- 警告メッセージ
console.warn("これは警告メッセージです");
logToPage("これは警告メッセージです", "warn");- エラーメッセージ
console.error("これはエラーメッセージです");
logToPage("これはエラーメッセージです", "error");これらは異なるタイプのコンソールメッセージを出力します。同時にlogToPage関数を使ってページにも表示しています。
オブジェクトの表示
let user = { name: "Alice", age: 30 };
console.table(user);console.tableは、オブジェクトや配列をテーブル形式で表示します。
実行時間の計測
- 計測開始:
console.time("ループの実行時間");console.time()メソッドを使用して、タイマーを開始します。- 引数 “ループの実行時間” は、このタイマーのラベルです。
- ループ処理:
for (let i = 0; i < 1000000; i++) {
// 何か処理
}- これは100万回繰り返すループです。
- ループ内の処理は省略されていますが、実際のコードではここに何らかの処理が入ります。
- 計測終了:
console.timeEnd("ループの実行時間");console.timeEnd()メソッドを使用して、タイマーを停止し、経過時間を表示します。- 引数は
console.time()で使用したものと同じラベルを使用します。
重要なポイント:
- このコードは、ループの実行にかかる時間を正確に計測するために使用されます。
- 開始と終了で同じラベルを使用することで、特定の処理の実行時間を計測できます。
- 結果はブラウザのコンソールに表示されます。例: “ループの実行時間: 15.623ms”
この技術は、コードのパフォーマンスを分析したり、最適化が必要な箇所を特定したりするのに役立ちます。特に、大量のデータを処理する場合や、複雑な計算を行う場合に有用です。
ページへのログ出力関数
function logToPage(message, type = "log") {
let output = document.getElementById("output");
let p = document.createElement("p");
p.textContent = message;
p.className = type;
output.appendChild(p);
}この関数は:
- “output”というIDを持つ要素を取得します。
- 新しい
<p>要素を作成します。 - メッセージと適切なクラス名を設定します。
- 作成した要素を”output”要素に追加します。
このコードは、JavaScriptのコンソール機能を幅広く活用し、その結果をウェブページ上にも反映させる方法を示しています。開発やデバッグの際に非常に有用なテクニックです。
Storageオブジェクトによるユーザーデータの保存
Storageオブジェクトを使用すると、ブラウザーにデータを永続的に保存できます。
プログラム例:ローカルストレージの使用
main.js
document.addEventListener("DOMContentLoaded", () => {
const saveDataBtn = document.getElementById("saveData");
const loadDataBtn = document.getElementById("loadData");
const clearDataBtn = document.getElementById("clearData");
const output = document.getElementById("output");
saveDataBtn.addEventListener("click", saveData);
loadDataBtn.addEventListener("click", loadData);
clearDataBtn.addEventListener("click", clearData);
function saveData() {
// データをローカルストレージに保存
localStorage.setItem("username", "Alice");
// オブジェクトを保存
let user = { name: "Bob", age: 25 };
localStorage.setItem("user", JSON.stringify(user));
output.innerHTML = "データが保存されました。";
}
function loadData() {
let result = "";
// データをローカルストレージから取得
let savedUsername = localStorage.getItem("username");
result += `保存されたユーザー名: ${savedUsername}<br>`;
// オブジェクトを取得
let savedUser = JSON.parse(localStorage.getItem("user"));
result += `保存されたユーザー: ${JSON.stringify(savedUser)}`;
output.innerHTML = result;
}
function clearData() {
// すべてのデータをクリア
localStorage.clear();
output.innerHTML = "すべてのデータがクリアされました。";
}
});index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ローカルストレージデモ</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="container">
<h1>ローカルストレージデモ</h1>
<div id="controls">
<button id="saveData">データを保存</button>
<button id="loadData">データを読み込み</button>
<button id="clearData">データをクリア</button>
</div>
<div id="output"></div>
</div>
<script src="main.js"></script>
</body>
</html>styles.css
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 80%;
max-width: 600px;
margin: 2rem auto;
padding: 1rem;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
text-align: center;
}
#controls {
display: flex;
justify-content: space-between;
margin-bottom: 1rem;
}
button {
padding: 0.5rem 1rem;
background-color: #4caf50;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
font-size: 1rem;
}
button:hover {
background-color: #45a049;
}
#output {
background-color: #eee;
border: 1px solid #ddd;
padding: 1rem;
border-radius: 3px;
min-height: 100px;
}※VSCodeの「Live Server」を使用するか、エクスプローラー内の「index.html」をダブルクリックしてブラウザを立ち上げてください。
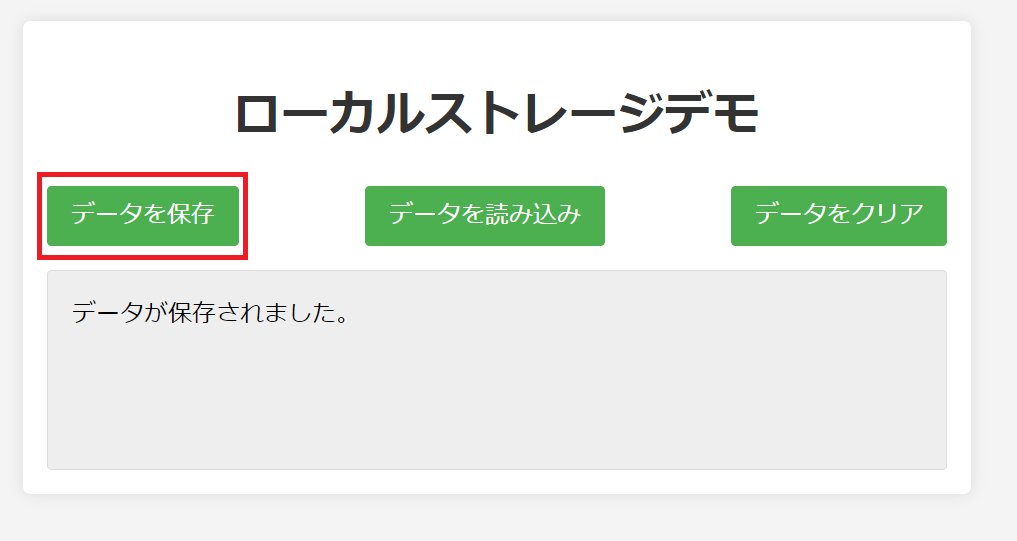
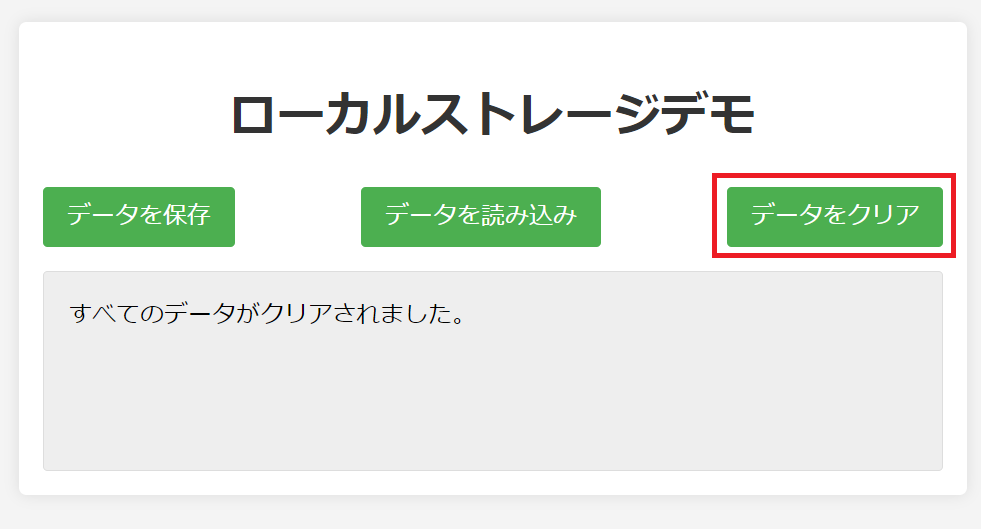
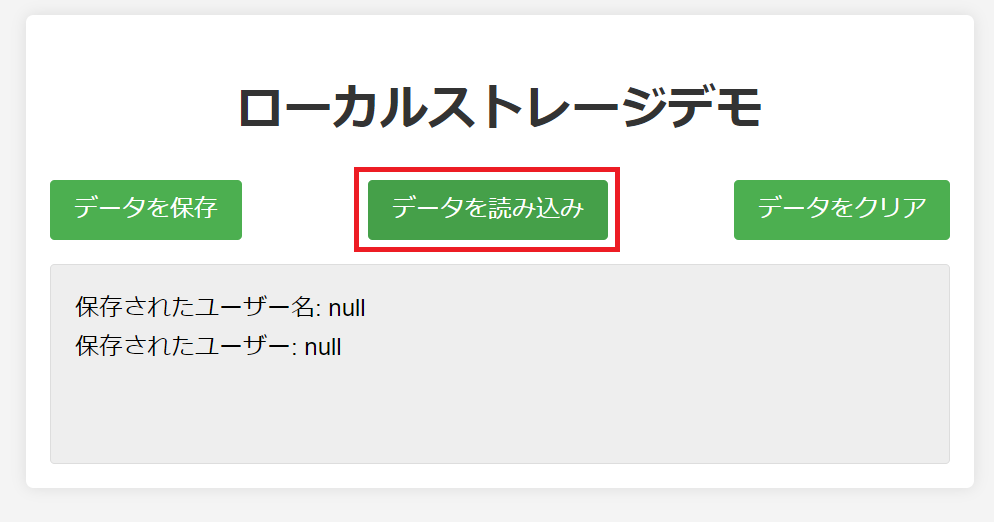
出力結果:




このコードは、localStorage を使用してデータを保存、取得、削除する方法を示しています。setItem() でデータを保存し、getItem() で取得します。オブジェクトを保存する場合は、JSON.stringify() と JSON.parse() を使用して文字列に変換する必要があります。
このコードは、ブラウザのローカルストレージを使用してデータの保存、読み込み、クリアを行う機能を実装しています。
main.jsの解説
イベントリスナーの設定
document.addEventListener("DOMContentLoaded", () => {
// ... (以下の内容)
});この部分は、DOMの読み込みが完了したときに、以下の関数を実行するよう設定しています。
要素の取得とイベントリスナーの追加
const saveDataBtn = document.getElementById("saveData");
const loadDataBtn = document.getElementById("loadData");
const clearDataBtn = document.getElementById("clearData");
const output = document.getElementById("output");
saveDataBtn.addEventListener("click", saveData);
loadDataBtn.addEventListener("click", loadData);
clearDataBtn.addEventListener("click", clearData);これらの行は、HTMLの要素を取得し、各ボタンにクリックイベントリスナーを追加しています。
データの保存機能
function saveData() {
localStorage.setItem("username", "Alice");
let user = { name: "Bob", age: 25 };
localStorage.setItem("user", JSON.stringify(user));
output.innerHTML = "データが保存されました。";
}この関数は:
localStorage.setItem()を使用して、キーと値のペアでデータを保存します。- オブジェクトを保存する際は、JSON.stringify()を使用して文字列に変換します。
データの読み込み機能
function loadData() {
let result = "";
let savedUsername = localStorage.getItem("username");
result += `保存されたユーザー名: ${savedUsername}<br>`;
let savedUser = JSON.parse(localStorage.getItem("user"));
result += `保存されたユーザー: ${JSON.stringify(savedUser)}`;
output.innerHTML = result;
}この関数は:
localStorage.getItem()を使用して、保存されたデータを取得します。- オブジェクトを取得する際は、JSON.parse()を使用して文字列をオブジェクトに変換します。
データのクリア機能
function clearData() {
localStorage.clear();
output.innerHTML = "すべてのデータがクリアされました。";
}この関数は、localStorage.clear()を使用して、ローカルストレージのすべてのデータを削除します。
このコードは、ブラウザのローカルストレージを活用して、ウェブアプリケーションにデータの永続化機能を追加する方法を示しています。これにより、ページをリロードしても情報が保持されるため、ユーザー体験を向上させることができます。
まとめ
- クライアントサイドJavaScript開発の基本:ブラウザー環境でのJavaScript実行の特徴と重要性
- ブラウザーオブジェクトの基本機能:window、document、locationなどの主要オブジェクトの役割と使用方法
- consoleオブジェクトによるデバッグ:効果的なデバッグ技術と開発ツールの活用方法
- Storageオブジェクトによるユーザーデータの保存:ローカルストレージとセッションストレージの使用方法
この記事で学んだ知識を活用することで、より洗練されたクライアントサイドJavaScriptアプリケーションを開発するスキルが向上します。ブラウザーオブジェクトの基本から高度なデータ管理技術まで理解することは、現代のWeb開発において不可欠なスキルです。












コメント