本記事は、Reactの初心者向けガイドとして、プロジェクトのセットアップから基本的なJSX構文までを解説します。Create React Appを使用した効率的な開発環境の構築方法や、JSXの主要な特徴と使用方法を学ぶことができます。これらの知識は、Reactを用いたモダンなWebアプリケーション開発の基礎となり、効果的なUIコンポーネントの作成に役立ちます。
はじめに
Reactの基礎の記事一覧はクリックすると表示されます。
Reactは、Node.jsが必要です。インストールがまだの方はこちらを確認してください。
開発環境は、VSCodeがおすすめです。
Reactプロジェクトの新規作成
Reactを使って初めてのアプリケーションを作成する手順を説明します。
プロジェクトの作成
コマンドプロンプトまたは、ターミナルでプロジェクトを作成したい任意のディレクトリに移動します。
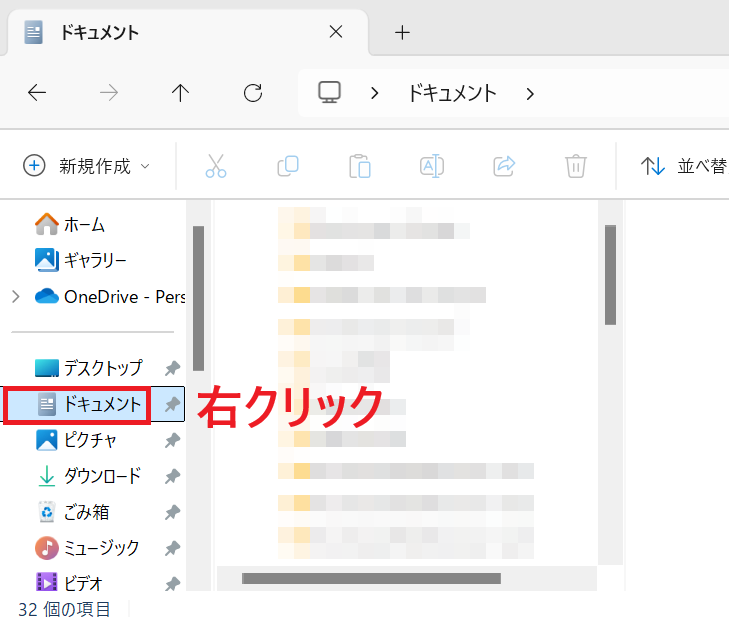
今回は、ドキュメントフォルダ内に作成します。「ドキュメント」を右クリックして「ターミナルで開く」を選択するとドキュメントのディレクトリに簡単に移動できます。

プロジェクトを作成したい任意のディレクトリ内で「npx create-react-app プロジェクト名」コマンドを実行します。
※プロジェクト名(この例ではmy-first-react-app)は自由に決められます。ただし、スペースを含まない英数字とハイフンのみを使用してください
npx create-react-app my-first-react-appコマンドを実行すると、指定したプロジェクト名のフォルダが自動的に作成され、その中にReactアプリの初期ファイル一式が生成されます。
※エラーが出た場合は、下の項目で解説している「トラブルシューティング」を参考にしてください。
以下の文言が表示されたら「y」を入力して「Enter」を押してください。
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y)- パッケージのインストール通知:
Need to install the following packages:という表示は、このコマンドを実行するために必要なパッケージがまだインストールされていないことを示しています。 - インストールされるパッケージ:
create-react-app@5.0.1は、インストールされる Create React App のバージョンを示しています。 - 確認メッセージ:
Ok to proceed? (y)は、これらのパッケージをインストールして続行してよいかを確認しています。 - なぜこの表示が出るのか:
npxコマンドは、必要なパッケージをその場でダウンロードして実行することができます。これにより、グローバルにインストールする必要がなくなり、常に最新バージョンを使用できます。
このプロセスを進めると、my-first-react-app という名前の新しい React プロジェクトが作成されます。インストールには数分かかる場合がありますが、完了すると新しい React アプリケーションの基本構造が準備されます。
プロジェクト作成が完了したら、cdコマンドで新しく作成されたプロジェクトディレクトリに移動します。
cd my-first-react-appnpm startを実行すると、開発サーバーが起動し、ブラウザで新しいReactアプリを確認できます。
npm start※「パブリックネットワークとプライベートネットワークにこのアプリへのアクセスを許可しますか?」のポップが出る場合があります。「許可」をクリックします。
以下の画面がブラウザで表示されます。

Create React Appは、最新のJavaScript機能を使用できる開発環境をセットアップし、開発者体験を向上させ、本番環境用にアプリを最適化します。 このツールチェーンを使用することで、Reactの学習やシングルページアプリケーションの構築に集中できます。
プロジェクト作成後は、好みのコードエディタでプロジェクトフォルダを開き、src/App.jsファイルを編集することでアプリの開発を始められます。開発中にコードを書いて保存すると、自動的にブラウザに変更が反映されます。

トラブルシューティング
「npx create-react-app プロジェクト名」コマンドを実行してエラーが出た場合
npm error code ENOENT
npm error syscall lstat
npm error path C:\Users\[ユーザー名]\AppData\Roaming\npm
npm error errno -4058
npm error enoent ENOENT: no such file or directory, lstat 'C:\Users\[ユーザー名]\AppData\Roaming\npm'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: C:\Users\[ユーザー名]\AppData\Local\npm-cache\_logs\[タイムスタンプ]-debug-0.log原因:
- npmフォルダが誤って削除された可能性があります。
- Node.jsのインストール時にnpmフォルダの作成に失敗した可能性があります。
- 何らかのセキュリティソフトやクリーニングツールがフォルダを削除した可能性があります。
解決策:
npmフォルダを手動で作成することで問題を解決できる可能性が高いです。以下の手順を試してください。
1. コマンドプロンプトを通常もしくは管理者権限で開きます。
2. 以下のコマンドを実行してnpmフォルダを作成します。(「ユーザー名」部分はご自身のものに置き換えてください。)
※エクスプローラーで「Roaming」フォルダ内に「npm」フォルダを手動で作成してもいいです。
mkdir C:\Users\ユーザー名\AppData\Roaming\npm3. フォルダを作成した後、npmを再インストールまたは更新します。
npm install -g npm@latest4. npmのキャッシュをクリアします。
npm cache clean --force5. 以下のコマンドでnpmが正常に動作するかバージョンの確認をしてください。
npm -v6. React アプリの作成を再試行する:
上記の手順を実行した後、コマンドプロンプトまたは、ターミナルでプロジェクトを作成したい任意のディレクトリに移動します。再度React アプリの作成を試みてください。
npx create-react-app my-first-react-appこの問題は、npmフォルダが存在しないことが原因で発生することが多いです。手動でフォルダを作成することで、多くの場合解決します。それでも解決しない場合は、コンピュータを再起動やNode.jsとnpmの完全な再インストールを検討してください。
開発サーバーの起動方法
プロジェクトディレクトリに移動し、開発サーバーを起動します。
※プロジェクトフォルダを右クリックして「ターミナルで開く」を選択すると簡単にディレクトリに移動できます。

「npm start」コマンドを実行して起動します。
npm start以下の文言が表示されたら、既に起動中です。「n」を押してコマンドプロンプトを閉じます。
> my-first-react-app@0.1.0 start
> react-scripts start
? Something is already running on port 3000.
Would you like to run the app on another port instead? » (Y/n)開発サーバーが起動中であれば、ブラウザのURLに「http://localhost:3000」と入力するとページが開きます。
また、ブラウザのブックマークに「http://localhost:3000」を追加し、そのブックマークをクリックする方法も便利です。
サーバーの終了方法
コマンドプロンプト (Windows)
- Ctrl + C
サーバーを起動したウィンドウで「Ctrl + C」を押す。
「y」を入力して「Enter」を押します。
バッチ ジョブを終了しますか (Y/N)?- taskkill コマンド
taskkill /F /IM node.exeすべてのNode.jsプロセスを強制終了。
- 特定のポートを使用しているプロセスを終了
netstat -ano | findstr :3000
taskkill /PID <プロセスID> /FPowerShell (Windows)
- Ctrl + C
サーバーを起動したウィンドウでCtrl + Cを押す。
- Stop-Process コマンド
Get-Process | Where-Object {$_.ProcessName -eq "node"} | Stop-Process -ForceすべてのNode.jsプロセスを強制終了。
- 特定のポートを使用しているプロセスを終了
$processId = (Get-NetTCPConnection -LocalPort 3000).OwningProcess
Stop-Process -Id $processId -Forceターミナル (Mac/Linux)
- Ctrl + C
サーバーを起動したウィンドウでCtrl + Cを押す。
- killall コマンド
killall nodeすべてのNode.jsプロセスを終了。
- 特定のポートを使用しているプロセスを終了
lsof -ti:3000 | xargs kill -9- pkill コマンド
pkill -f node- “node”を含むすべてのプロセスを終了。
これらの方法を使用することで、各環境でNode.jsサーバーを適切に終了できます。通常はCtrl + Cで十分ですが、バックグラウンドで実行されているプロセスや正常に終了しないプロセスの場合は、他の方法を試してみてください。
アプリケーションの構造
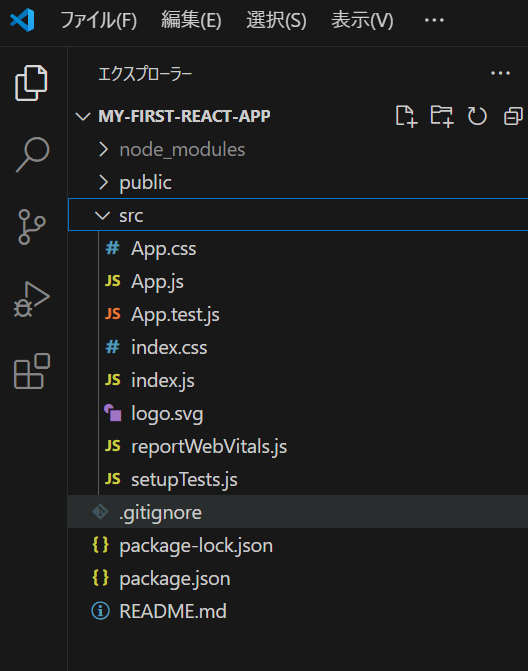
src ディレクトリ
App.js:
App.jsはアプリケーションのメインコンポーネントです。- アプリケーションの主要な構造やレイアウトを定義します。
- 他のコンポーネントをインポートして組み合わせます。
- ルーティングの設定やグローバルな状態管理もここで行うことが多いです。
index.js:
index.jsはアプリケーションのエントリーポイントです。- Reactアプリケーションを初期化し、
AppコンポーネントをDOMにレンダリングします。 - グローバルなスタイルやライブラリのインポートもここで行います。
App.css:
App.cssはAppコンポーネント用のスタイルシートです。- コンポーネント固有のスタイルを定義します。
- グローバルなスタイルを定義することもあります。
public ディレクトリ
index.html:
index.htmlはアプリケーションのメインHTMLファイルです。- Reactアプリケーションがマウントされる
<div id="root"></div>を含みます。 - メタタグやタイトルなど、HTMLの基本構造を定義します。
ルートディレクトリ
package.json:
package.jsonはプロジェクトの設定ファイルです。- プロジェクトの依存関係を管理します。
- スクリプトコマンド(起動、ビルドなど)を定義します。
- プロジェクトのメタ情報(名前、バージョンなど)を含みます。
README.md:
README.mdはプロジェクトの説明書です。- プロジェクトの概要、セットアップ手順、使用方法などを記述します。
- 開発者やユーザーにとって重要な情報源となります。
その他の重要なファイル
.gitignore:
.gitignoreはGitのバージョン管理から除外するファイルやディレクトリを指定します。node_modulesや一時ファイルなど、リポジトリに含めるべきでないものを指定します。
node_modules:
node_modulesディレクトリはプロジェクトの依存関係をインストールする場所です。npm installコマンドで自動的に生成されます。- 通常、バージョン管理には含めません。
各ファイルの役割を把握することで、プロジェクトの構造をより深く理解し、効果的な開発を行うことができます。
App.jsの内容
src/App.jsを開くと、以下のようなコードが記述されています:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;このコードは、関数コンポーネントを使用してアプリケーションの主要な部分を定義しています。
JSXの基本
JSXは、JavaScriptの拡張構文で、Reactコンポーネントを記述するために使用されます。
JSXの特徴
- HTMLライクな構文: JSXはHTMLに似た構文を使用しますが、実際にはJavaScriptです。
- 式の埋め込み: 中括弧
{}を使用してJavaScript式を埋め込むことができます。 - 属性の指定: HTML属性と似ていますが、camelCaseを使用します(例:
className)。
構文の特徴
- HTMLライクな記法
JSXはHTMLに似た構文を使用しますが、実際にはJavaScriptです。
const element = <h1>Hello, World!</h1>;- 式の埋め込み
中括弧{}を使用してJavaScript式を埋め込むことができます。
const name = 'John';
const element = <h1>Hello, {name}!</h1>;- 属性の指定
HTML属性と似ていますが、camelCaseを使用します。
const element = <div className="container">Content</div>;- 単一のルート要素
JSXは必ず1つのルート要素で囲む必要があります。
const element = (
<div>
<h1>Title</h1>
<p>Paragraph</p>
</div>
);- フラグメント
不要なDOMノードを避けるために、React.Fragmentまたは空のタグ<>を使用できます。
const element = (
<>
<h1>Title</h1>
<p>Paragraph</p>
</>
);- スタイルの指定
インラインスタイルはオブジェクトとして指定します。
const style = { color: 'red', fontSize: '20px' };
const element = <p style={style}>Styled text</p>;- コメント
JSX内でコメントを記述する場合は、{/* */}を使用します。
const element = (
<div>
{/* This is a comment */}
<p>Text</p>
</div>
);- 条件付きレンダリング
三項演算子や論理演算子を使用して条件付きレンダリングを行うことができます。
const isLoggedIn = true;
const element = (
<div>
{isLoggedIn ? <UserGreeting /> : <GuestGreeting />}
</div>
);- リストのレンダリング
map関数を使用してリストをレンダリングできます。
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li key={number.toString()}>{number}</li>
);まとめ
- Create React Appを使用して、簡単にReactプロジェクトを新規作成できます。
- プロジェクト作成時のトラブルシューティングや開発サーバーの起動方法
- Reactアプリケーションの基本的な構造とApp.jsの役割
- JSXの特徴として、HTMLライクな構文やJavaScript式の埋め込み、属性の指定方法
- 条件付きレンダリングやリストのレンダリングなど、JSXを使用した動的なUI生成の方法
Reactの開発環境セットアップから基本的なJSX構文まで、幅広いトピックをカバーしています。これらの知識は、Reactアプリケーション開発の強固な基盤となります。特に、JSXの特徴を理解することで、宣言的なUI設計が可能になり、コードの可読性と保守性が向上します。












コメント