この記事では、クローンからの操作とローカルリポジトリ作成からの操作の違いを理解し、リポジトリの作成、ファイルの変更とプッシュ、ブランチの作成と操作、マージなど、Gitの基本的なワークフローを習得できます。
Git使用する為の準備
Gitのインストール
インストールがまだの方は以下を確認してください。
GitHubアカウントの作成
アカウント作成がまだの方は以下を確認してください。
OSごとの注意点
- Windows: Git Bashの使用を推奨(Unixコマンドが使える)
- macOS/Linux: ターミナルで直接Gitコマンドを実行可能
クローンからの基本操作
GitHubで新規リポジトリ作成
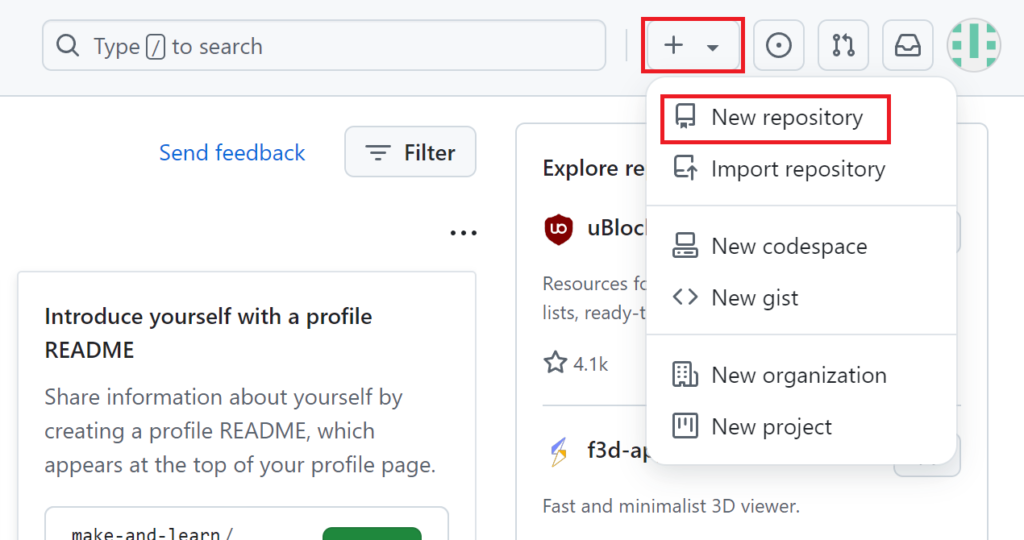
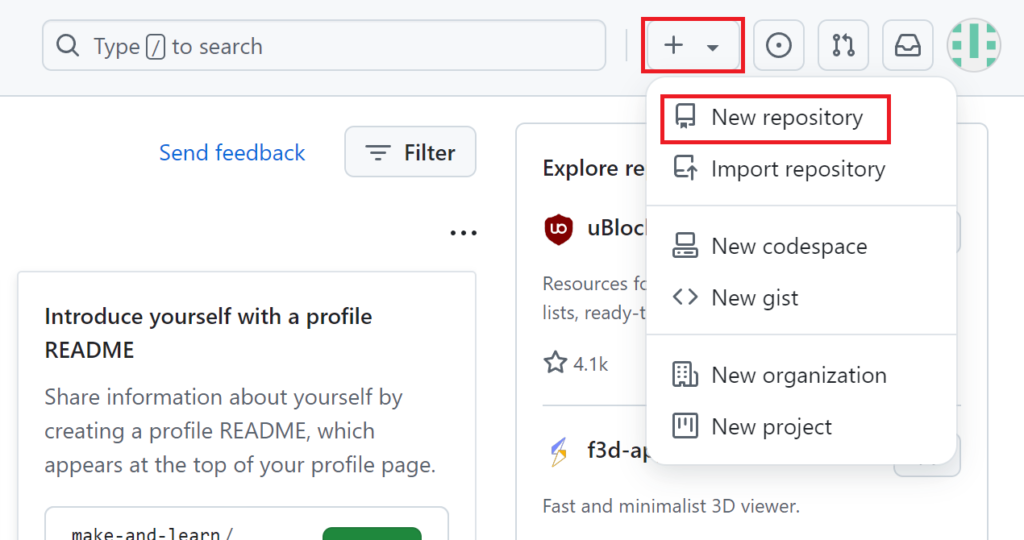
GitHubにログインし、右上の「+」アイコンから「New repository」を選択

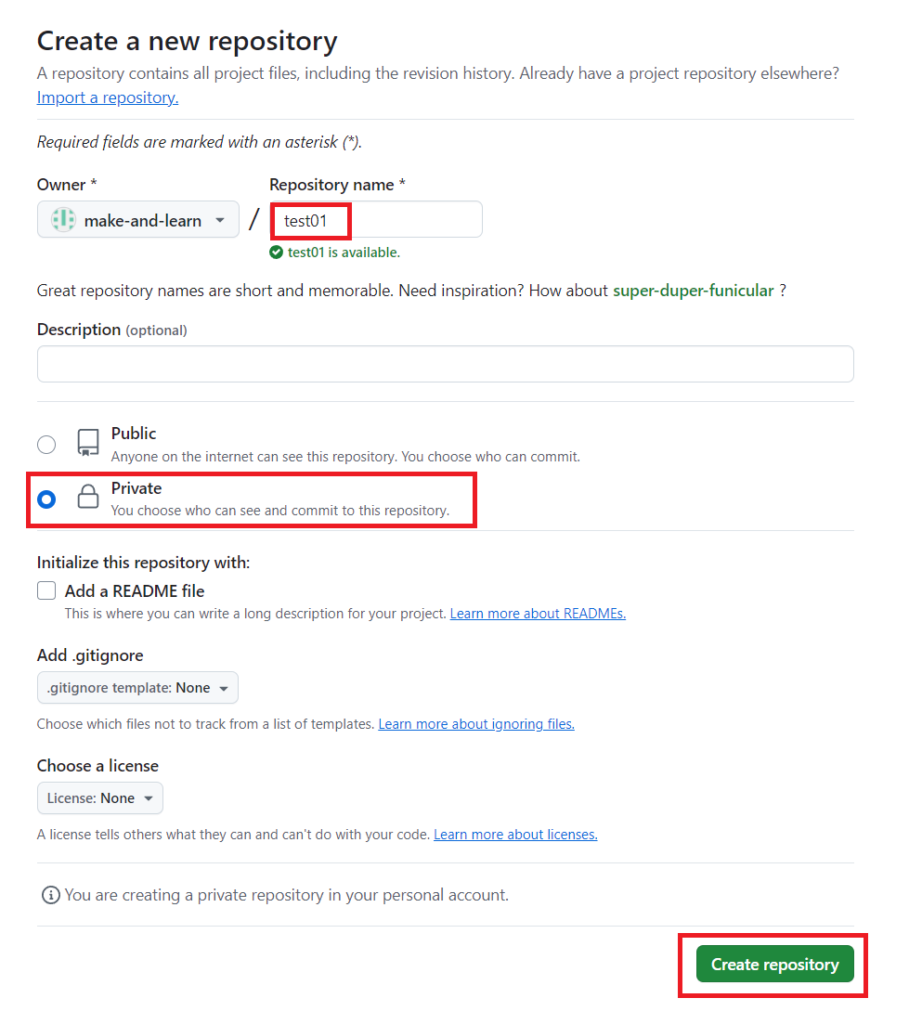
リポジトリ名「test01」、「Private」に設定をして「Create repository」をクリックします。

「Git Bash」もしくは「ターミナル」のを起動します。
- ローカルの作業ディレクトリに移動
cd ~/Documents: ホームディレクトリ内の「Documents」フォルダに移動します。
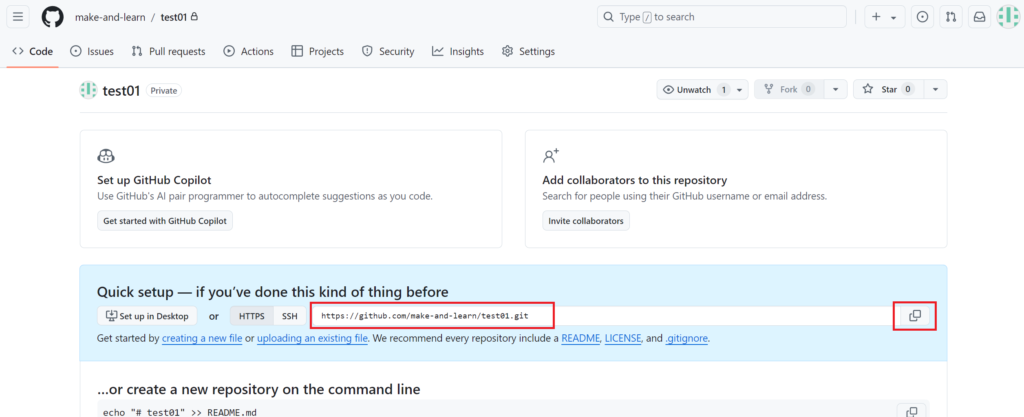
cd ~/Documents・GitHubのリポジトリ内のURLをコピーします。※リポジトリ内にファイルがない場合。

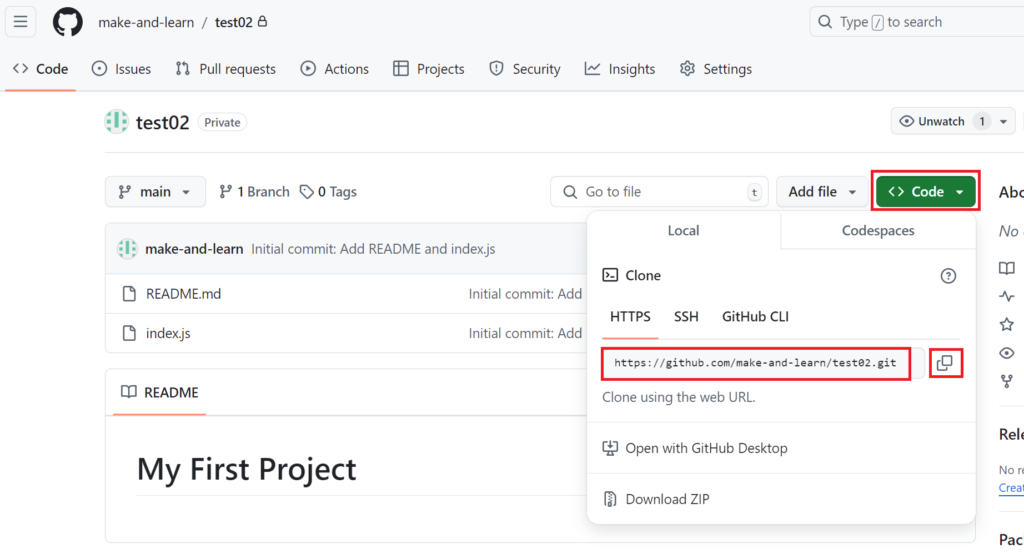
※リポジトリ内にファイルがある場合のURLコピー場所。

- GitHubからリポジトリをクローン
git clone [URL]: 指定されたURLのGitHubリポジトリをローカルにコピーします。
git clone リポジトリのURL- クローンしたディレクトリに移動
cdtest01: クローンされたリポジトリのディレクトリに移動します。
cd test01- 新しいファイルを作成
echo '...' > hello.js: 新しいファイル「hello.js」を作成し、内容を書き込みます。”>”は出力リダイレクトで、echoの出力をファイルに書き込みます。
echo 'console.log("Hello, GitHub!");' > hello.js- 変更をステージング(変更したファイルをコミット対象に一時保存)
git add hello.js: 「hello.js」をステージングエリアに追加します。
git add hello.js- コミット(ステージングした変更を記録)
git commit -m "...": ステージングされた変更をコミットし、メッセージを添付します。
git commit -m "Add hello.js file"- Github(リモート)にプッシュ(ローカルのコミットをリモートリポジトリに反映)
git push origin main: ローカルの変更をリモートリポジトリの「main」ブランチにプッシュします。
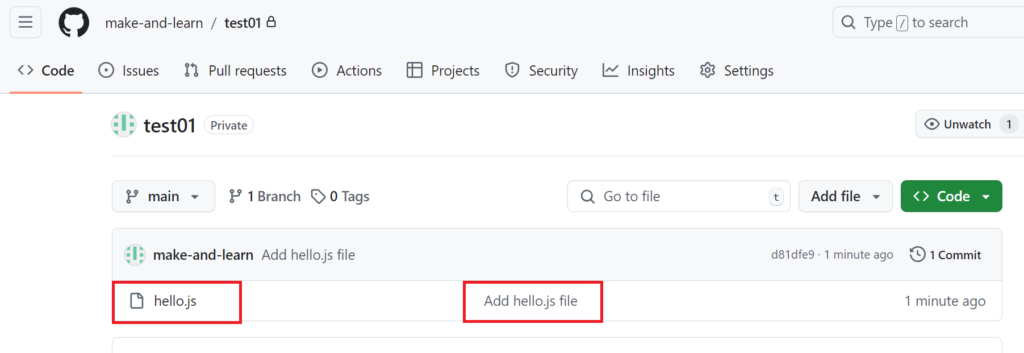
git push origin mainGithubの画面を更新すると「hello.js」ファイルとコミットした際のメッセージが追加されています。

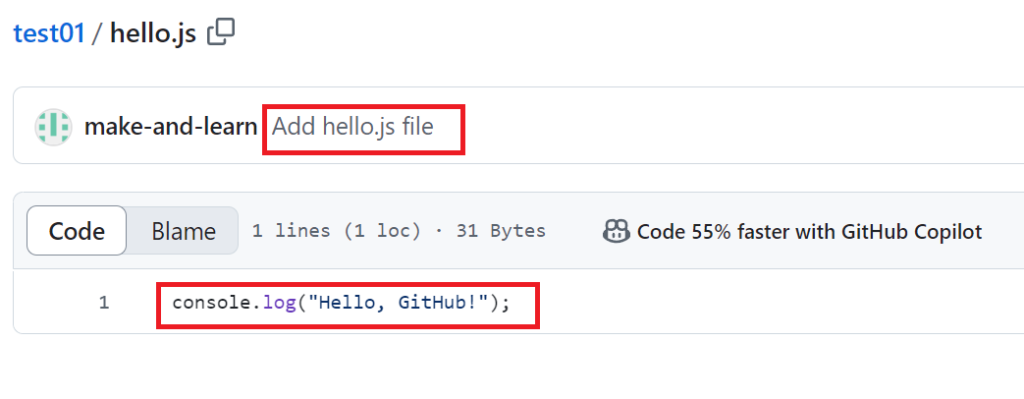
「hello.js」をクリックするとコード内容を確認できます。

ファイルの変更とプッシュ
- hello.jsを編集
echo '...' > hello.js: 既存の「hello.js」ファイルの内容を上書きします。”>”は出力リダイレクトで、echoの出力をファイルに書き込みます。
echo 'console.log("Hello, Updated GitHub!");' > hello.js- 変更をステージングとコミット
git add hello.js: 変更された「hello.js」を再度ステージングします。git commit -m "...": 変更をコミットし、メッセージを添付します。
git add hello.jsgit commit -m "Update hello.js message"- 変更をプッシュ
git push origin main: 新しい変更をリモートの「main」ブランチにプッシュします。
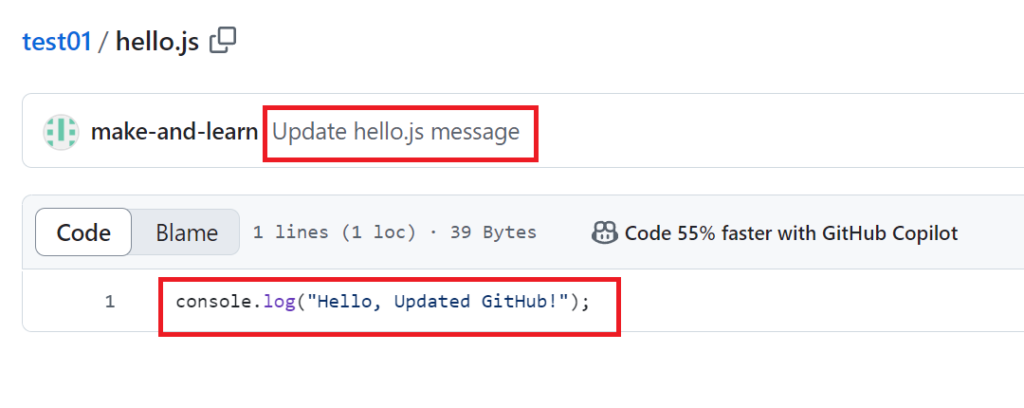
git push origin mainGithubでコード内容を確認すると、変更内容が反映されます。

ブランチの作成と操作
ブランチとは、プロジェクトの独立した作業領域を作成する機能で、メインの開発ラインから分岐して作業できます。
- 新しいブランチ「feature-navbar」を作成し切り替え
git checkout -b feature-navbar: 新しいブランチ「feature-navbar」を作成し、そのブランチに切り替えます。
※ブランチの切り替えだけを行うコマンドは、git checkout[ ブランチ名 ]
git checkout -b feature-navbar- 新しいファイルを作成
echo '...' > navbar.html: 新しいファイル「navbar.html」を作成します。”>”は出力リダイレクトで、echoの出力をファイルに書き込みます。
echo '<nav>Navbar Content</nav>' > navbar.html- 変更をステージングとコミット
git add navbar.html: 新しいファイルをステージングします。git commit -m "...": 変更をコミットします。
git add navbar.htmlgit commit -m "Add navbar.html"- 新しいブランチをGitHubにプッシュ
git push origin feature-navbar: 新しいブランチをリモートリポジトリにプッシュします。
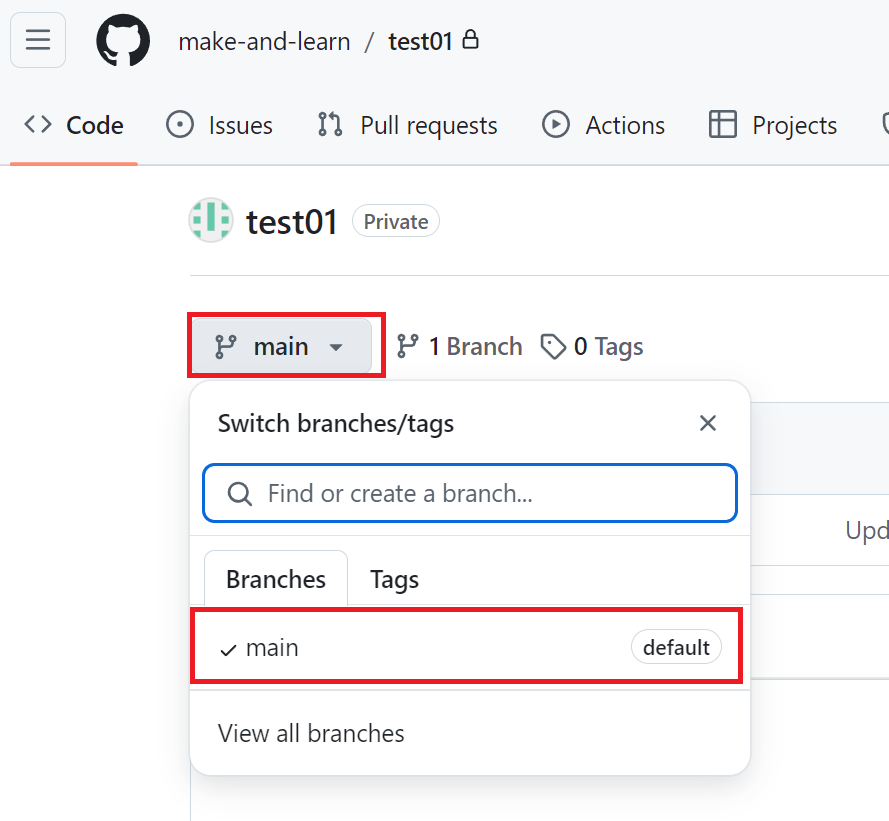
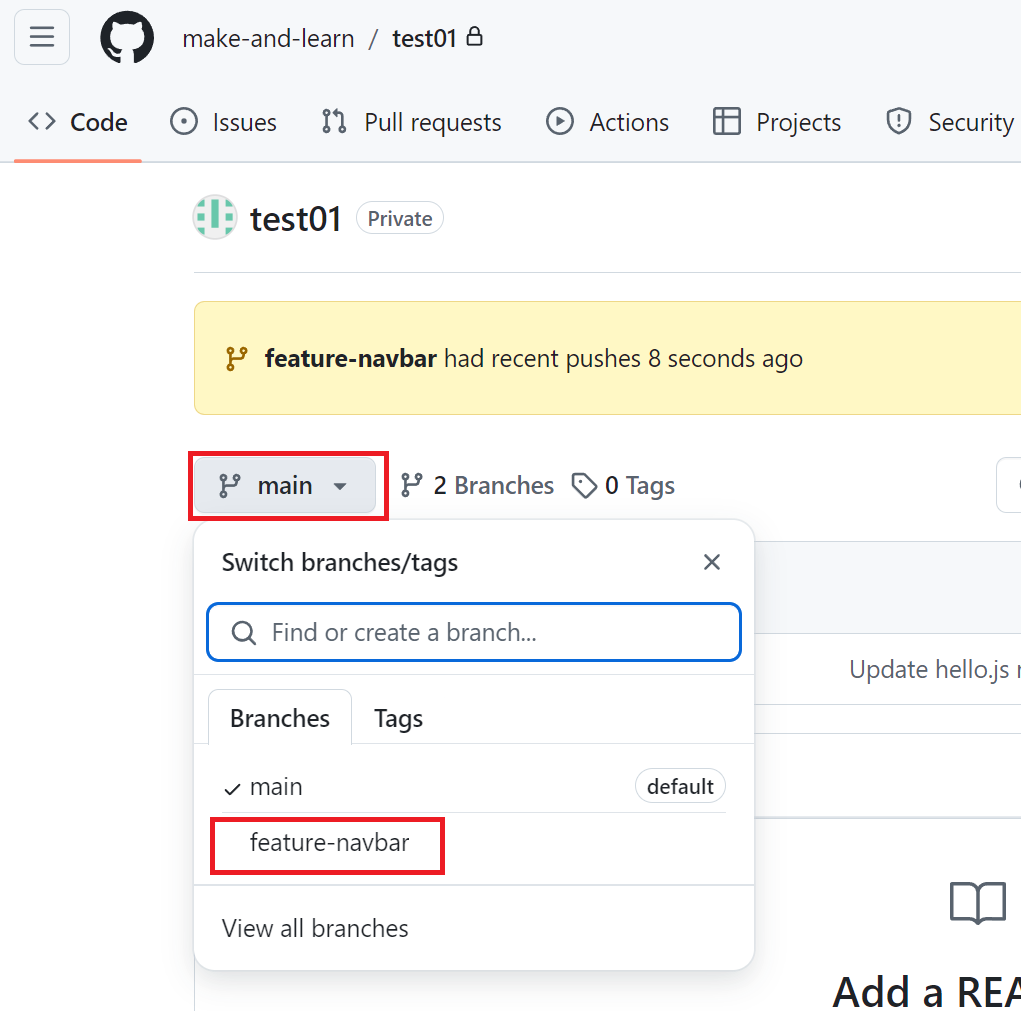
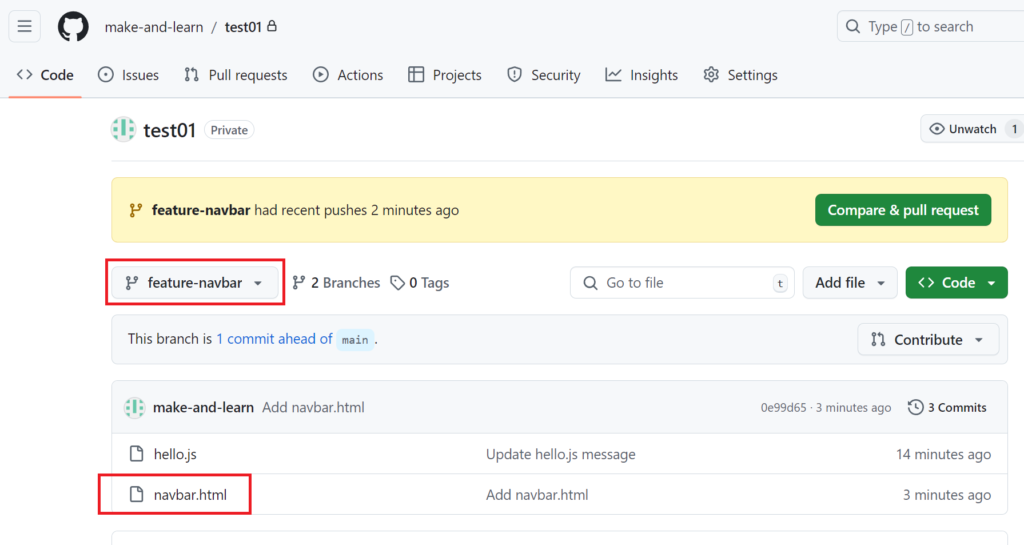
git push origin feature-navbarGItHub上に新しいブランチが作成されます。
ブランチ作成前

ブランチ作成後

上記の画面で「feature-navbar」ブランチをクリックすると切り替わります。「feature-navbar」ブランチには「hello.js」ファイルに加えて「navbar.html」ファイルが追加されています。
新しいブランチを作成すると、「main」ブランチの内容が複製されます。この新しいブランチでは、「main」ブランチに影響を与えることなく、自由に変更や編集を行うことができます。

※現在いるブランチを確認するには、以下のGitコマンドを使用します:
git branch$ git branch
* feature-navbar
mainこのコマンドを実行すると、ローカルリポジトリ内のすべてのブランチのリストが表示され、現在のブランチの前にアスタリスク(*)が付きます。
ブランチのマージ
マージとは、異なるブランチの変更内容を統合する操作です。これらの機能により、複数の開発者が並行して作業し、後で変更を統合することが可能になります。
- mainブランチに切り替え
git checkout main: 「main」ブランチに切り替えます。
git checkout main- GitHubの最新の変更を取得
git pull origin main: リモートの「main」ブランチから最新の変更を取得します。
git pull origin main- feature-navbarブランチをマージ
git merge feature-navbar: 「feature-navbar」ブランチの変更を現在のブランチ(main)にマージします。
git merge feature-navbar- マージ結果をGitHubにプッシュ
git push origin main: マージ後の変更をリモートの「main」ブランチにプッシュします。
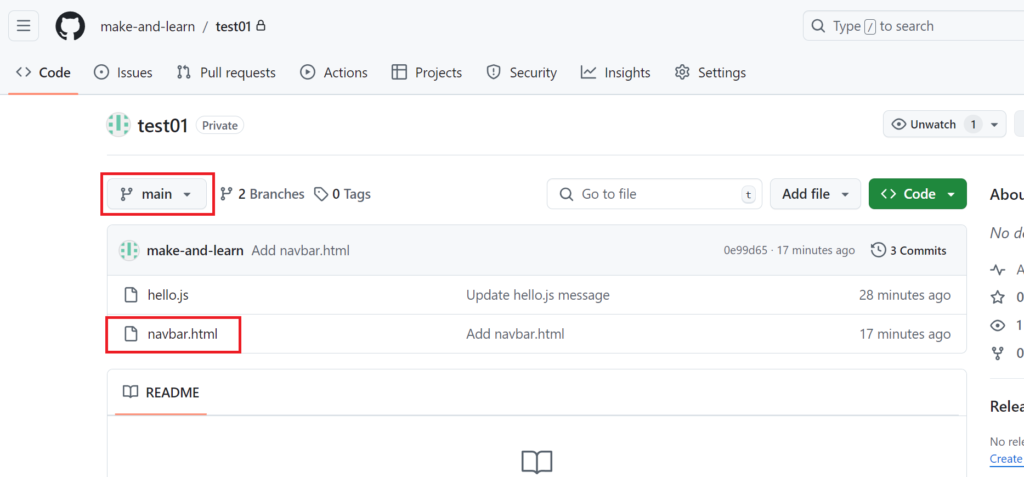
git push origin mainGitHubの「main」ブランチを確認すると、「feature-navbar」ブランチの内容が反映されています。

ローカルリポジトリ作成からの基本操作
- ローカルの作業ディレクトリに移動
cd ~/Documents: ホームディレクトリ内の「Documents」フォルダに移動します。
cd ~/Documents- 新規フォルダを作成します。
mkdir test02: 新しいフォルダ「test02」を作成します。
mkdir test02- フォルダ内に移動します。
cd test02- Gitリポジトリを初期化
このコマンドは現在のディレクトリを新しいGitリポジトリとして初期化します。.gitという隠しフォルダが作成され、ここにGitの設定やバージョン管理情報が保存されます。
git init: 新しいGitリポジトリを初期化します。-b main:-bは”branch”の略で、初期ブランチの名前を指定するオプションです。mainは、作成される初期ブランチの名前です。
git init -b main- ファイルを作成
これらのコマンドは、README.mdとindex.jsという2つのファイルを作成し、それぞれに内容を書き込みます。”>”は出力リダイレクトで、echoの出力をファイルに書き込みます。
echo '# My First Project' > README.md
echo 'console.log("Hello, World!");' > index.js- ファイルをステージングエリアに追加
このコマンドは、現在のディレクトリ内のすべての新規・変更ファイルをGitのステージングエリアに追加します。“.”は「すべてのファイル」を意味します。
git add .- 変更をコミット
このコマンドは、ステージングエリアにある変更をリポジトリに永続的に記録(コミット)します。-mオプションの後に、変更内容を説明するコミットメッセージを入力します。
git commit -m "Initial commit: Add README and index.js"- Githubでリポジトリの作成
GitHubにログインし、右上の「+」アイコンから「New repository」を選択

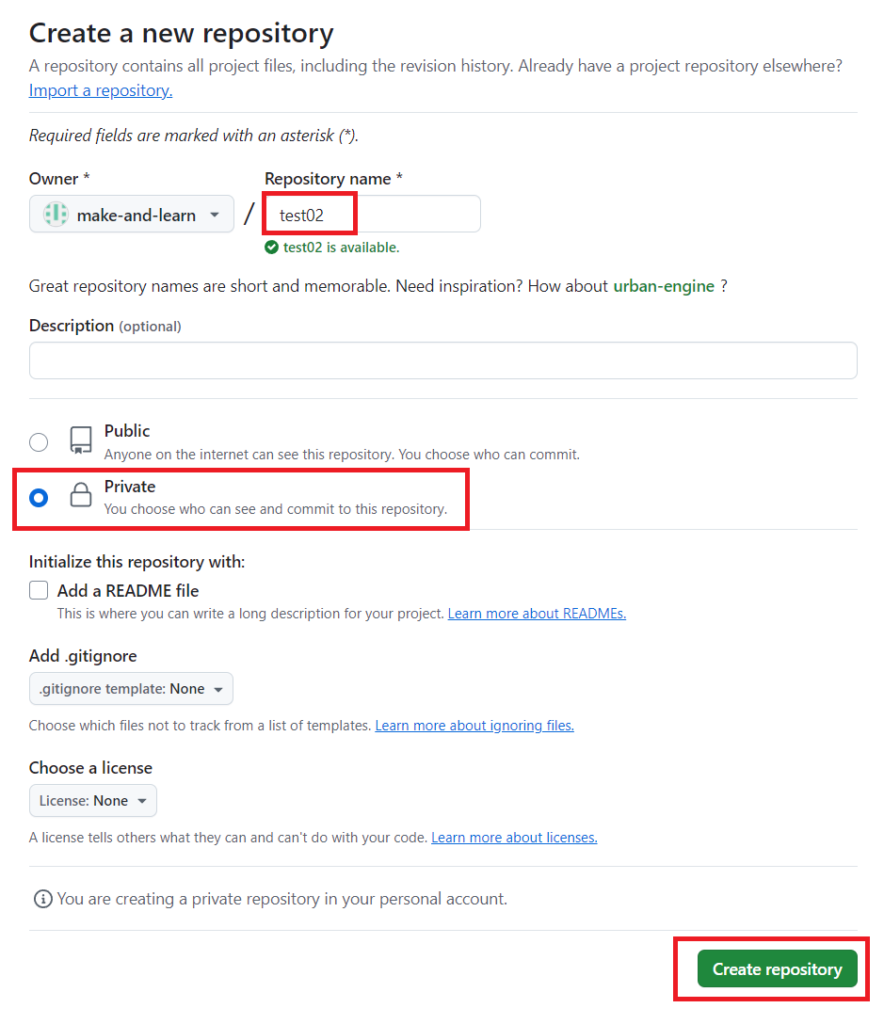
リポジトリ名「test02」、「Private」に設定をして「Create repository」をクリックします。

- リポジトリのURLをコピーします。
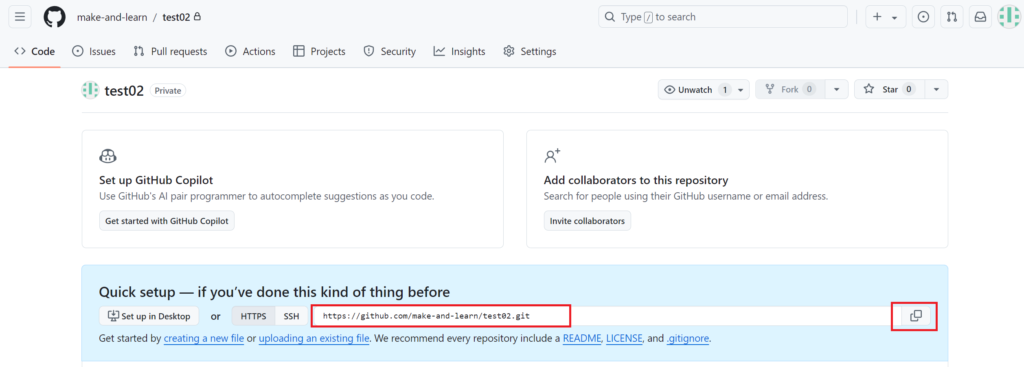
・GitHubのリポジトリ内のURLをコピーします。※リポジトリ内にファイルがない場合。

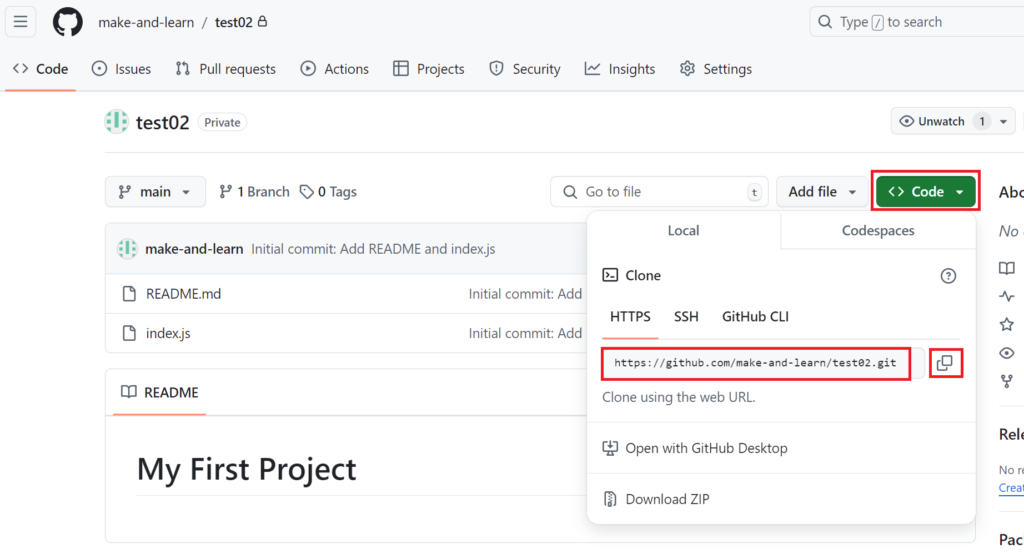
※リポジトリ内にファイルがある場合のURLコピー場所。

- リモートリポジトリを追加
このコマンドは、ローカルリポジトリとリモートリポジトリが関連付けられます。”origin”はリモートリポジトリのデフォルト名で、URLは実際のGitHubリポジトリのURLに置き換えてください。
git remote add origin リポジトリのURL- ローカルの変更をリモートにプッシュ
git push: ローカルの変更をリモートリポジトリにアップロードするコマンド。-u:--set-upstreamの短縮形。これにより、ローカルブランチとリモートブランチが紐付けられます。origin: プッシュ先のリモートリポジトリ名。main: プッシュするローカルブランチ名。
このコマンドを実行すると:
- ローカルの
mainブランチの内容がoriginリモートのmainブランチにプッシュされます。
git push -u origin main-uオプションの役割:-uオプションを使用すると、ローカルブランチとリモートブランチの間に「お気に入り」のような関係が設定されます。これにより、以下のような利点があります:
- 簡略化されたコマンド:
- 初回:
git push -u origin main - 次回以降:単に
git pushだけで済みます
- 初回:
- 自動的な対象指定:
git pullを実行すると、自動的に関連付けられたリモートブランチから変更を取得します
- 明確な関係:
- どのローカルブランチがどのリモートブランチと対応しているか、Gitが記憶します
- エラー防止:
- 間違ったブランチにプッシュしてしまうリスクが減ります
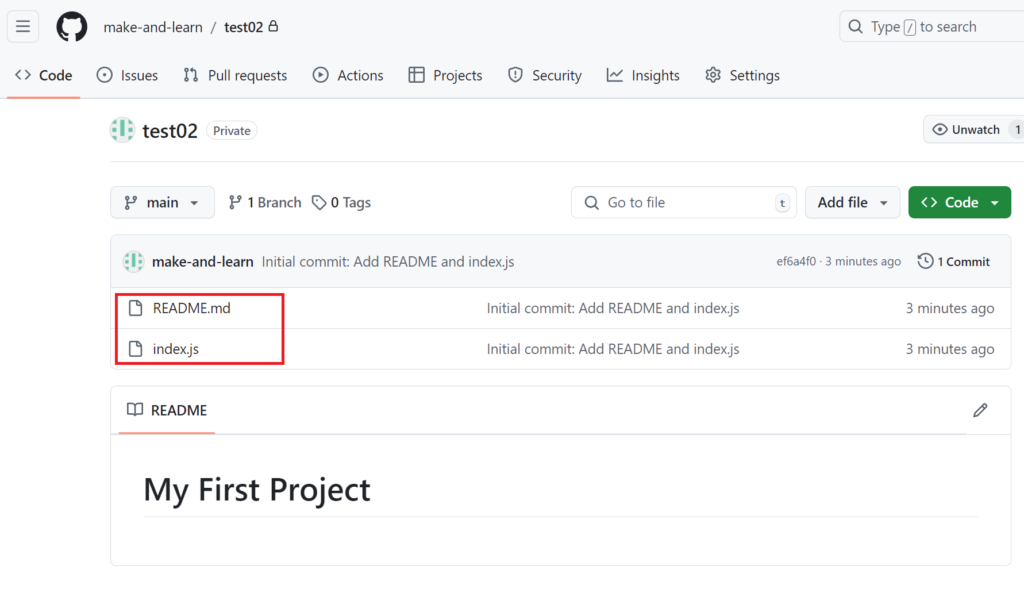
Githubを更新するとREADME.mdとindex.jsのファイルが追加されています。

まとめ
クローンしてからの操作とローカルリポジトリ作成からの操作の主な違いは以下の通りです:
- クローンからの操作:
- 既存のリモートリポジトリの完全なコピーを取得します。
- 全ての履歴、ブランチ、タグが含まれます。
- リモートリポジトリとの接続が自動的に設定されます。
- すぐに既存のプロジェクトでの作業を開始できます。
- ローカルリポジトリ作成からの操作:
- 新しい空のリポジトリを作成します。
- 履歴やブランチが存在しない状態から始まります。
- リモートリポジトリとの接続を手動で設定する必要があります。
- ファイルを追加し、初期コミットを作成する必要があります。
クローンは既存プロジェクトへの参加に適しており、ローカルリポジトリ作成は新規プロジェクトの開始に適しています。クローンの方が初期設定が簡単で、すぐに作業を始められる利点があります。
- GitHubを使うことで、効率的なバージョン管理とチーム開発が可能になります
- 基本的なGitコマンドはOSに関係なく同じですが、実行環境に注意が必要です
- リポジトリの作成、コミット、プッシュ、プルの基本操作を押さえることが重要です
- ブランチ管理を理解することで、より柔軟な開発フローを実現できます
GitHubの使い方を習得することで、プロジェクト管理スキルが向上し、チーム開発での生産性が大幅に向上します。初心者の方も、この記事で紹介した基本的な操作から始めて、徐々にスキルを磨いていくことをおすすめします。










コメント