この記事では、DOM(Document Object Model)の構造理解から始まり、属性値やテキストの操作、フォーム要素へのアクセス、ノードの追加・置換・削除、そしてイベント処理まで、具体的なJavaScriptコード例を通じて理解を深めることができます。これらの知識は、動的でインタラクティブなWebページ開発の基礎となります。
はじめに
この記事のコードをコピペして出力してみよう。
DOMの基本
DOMはDocument Object Modelの略で、HTMLやXMLドキュメントをプログラムから操作するためのインターフェースです。DOMを使うことで、JavaScriptからWebページの要素を動的に変更したり、新しい要素を追加したりすることができます。
属性値やテキストの取得と設定
main.js
// HTML要素の取得
const heading = document.getElementById('main-heading');
// テキストの取得
console.log(heading.textContent); // 現在のテキストを表示
// テキストの設定
heading.textContent = '新しい見出し';
// 属性の取得
console.log(heading.getAttribute('class')); // クラス属性の値を表示
// 属性の設定
heading.setAttribute('class', 'highlight');index.html
※クリックするとコードが表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM操作の例</title>
<!-- CSSファイルの読み込み -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1 id="main-heading" class="title">元の見出し</h1>
<!-- JavaScriptファイルの読み込み -->
<script src="main.js"></script>
</body>
</html>styles.css
※クリックするとコードが表示されます。
.title {
font-size: 24px;
color: blue;
}
.highlight {
color: red;
font-weight: bold;
}※VSCodeの「Live Server」を使用するか、エクスプローラー内の「index.html」をダブルクリックしてブラウザを立ち上げてください。
出力結果:


このコードでは、getElementByIdメソッドを使ってHTML要素を取得し、そのテキスト内容や属性を操作しています。textContentプロパティでテキストを、getAttributeとsetAttributeメソッドで属性を扱っています。
main.jsの解説
HTML要素の取得:
const heading = document.getElementById('main-heading');document.getElementById()メソッドを使用して、ID が ‘main-heading’ の HTML 要素を取得しています。- 取得した要素は
heading変数に格納されます。
テキストの取得:
console.log(heading.textContent);textContentプロパティを使用して、取得した要素のテキスト内容を取得しています。console.log()で取得したテキストをコンソールに表示します。
テキストの設定:
heading.textContent = '新しい見出し';textContentプロパティに新しい値を代入することで、要素のテキスト内容を変更しています。
属性の取得:
console.log(heading.getAttribute('class'));getAttribute()メソッドを使用して、要素の特定の属性(ここでは ‘class’)の値を取得しています。- 取得した属性値をコンソールに表示します。
属性の設定:
heading.setAttribute('class', 'highlight');setAttribute()メソッドを使用して、要素の属性を設定または変更しています。- 第一引数は属性名(’class’)、第二引数は設定する値(’highlight’)です。
※styles.cssの「.highlight{}」の内容を適用しています。
重要なポイント:
getElementById()は、指定されたIDを持つ要素を取得する最も一般的な方法です。textContentは要素のテキスト内容を取得または設定するのに使用されます。getAttribute()とsetAttribute()は、要素の属性を操作するのに使用されます。- これらのメソッドとプロパティを使用することで、JavaScriptからHTML要素を動的に操作できます。
このコードは、JavaScriptを使ってHTML要素を取得し、その内容や属性を操作する基本的な方法を示しています。これらの操作は、Webページを動的に更新する際に非常に有用です。
フォーム要素へのアクセス
main.js
// フォーム要素の取得
const form = document.querySelector("form");
const nameInput = document.getElementById("name");
const emailInput = document.getElementById("email");
// フォーム送信イベントのリスナー
form.addEventListener("submit", function (event) {
event.preventDefault(); // デフォルトの送信動作を防止
// 入力値の取得
const name = nameInput.value;
const email = emailInput.value;
console.log(`名前: ${name}, メールアドレス: ${email}`);
});index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>フォーム送信の例</title>
<!-- CSSファイルの読み込み -->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="container">
<h1>ユーザー登録フォーム</h1>
<form id="userForm">
<div class="form-group">
<label for="name">名前:</label>
<input type="text" id="name" name="name" required />
</div>
<div class="form-group">
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required />
</div>
<button type="submit">送信</button>
</form>
</div>
<!-- JavaScriptファイルの読み込み -->
<script src="main.js"></script>
</body>
</html>
styles.css
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
}
h1 {
color: #333;
text-align: center;
}
form {
background: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="email"] {
width: 100%;
padding: 8px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
display: block;
width: 100%;
padding: 10px;
background: #333;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background: #555;
}
※VSCodeの「Live Server」を使用するか、エクスプローラー内の「index.html」をダブルクリックしてブラウザを立ち上げてください。
出力結果:

ユーザーがフォームに入力して送信ボタンをクリックすると、コンソール出力に表示されます。


このコードでは、フォーム要素とその中の入力フィールドを取得し、フォームの送信イベントをリッスンしています。送信時に入力値を取得して表示しています。
- ページにスタイリングされたフォームが表示されます。
- ユーザーがフォームに入力して送信ボタンをクリックすると、JavaScriptがフォームの送信をインターセプトします。
- 入力された名前とメールアドレスがコンソールに表示されます(実際のアプリケーションでは、ここでサーバーへのデータ送信などの処理を行います)。
ブラウザの開発者ツールのコンソールを開いて、フォーム送信時のJavaScriptの出力を確認することができます。この構成により、HTML(構造)、CSS(スタイル)、JavaScript(動作)を明確に分離し、管理しやすいコード構造を実現しています。
main.jsの解説
フォーム要素の取得:
const form = document.querySelector("form");
const nameInput = document.getElementById("name");
const emailInput = document.getElementById("email");document.querySelector("form")は最初の<form>要素を取得します。document.getElementById()は指定されたIDを持つ要素を取得します。- これらの要素は後で使用するために変数に格納されています。
イベントリスナーの追加:
form.addEventListener("submit", function (event) {
// イベントハンドラの内容
});addEventListener()メソッドを使用して、フォームの送信イベントにリスナーを追加しています。- 第一引数
"submit"はイベントの種類を指定します。 - 第二引数はイベントハンドラ関数で、フォームが送信されたときに実行されます。
デフォルト動作の防止:
event.preventDefault();event.preventDefault()はフォームのデフォルトの送信動作を防止します。- これにより、ページのリロードが防がれ、JavaScriptで処理を続けることができます。
入力値の取得:
const name = nameInput.value;
const email = emailInput.value;valueプロパティを使用して、入力フィールドの現在の値を取得しています。- 取得した値は
nameとemail変数に格納されます。
結果の表示:
console.log(`名前: ${name}, メールアドレス: ${email}`);- テンプレートリテラル(
`)を使用して、取得した値を含む文字列を作成しています。 console.log()で結果をコンソールに表示します。
重要なポイント:
- イベントリスナーは特定のイベント(この場合はフォーム送信)が発生したときに実行される関数を指定します。
event.preventDefault()はフォームのデフォルト動作を停止し、カスタムの処理を行うことを可能にします。valueプロパティは入力フィールドの現在の値を取得するのに使用されます。- このコードはフォームの送信をJavaScriptで処理する基本的な方法を示しています。
フォームが送信されたときにJavaScriptがデータを取得し、必要な処理(ここではコンソールへの出力)を行います。実際のアプリケーションでは、この後にデータの検証やサーバーへの送信などの処理が続くことが多いです。
ノードの追加、置換、削除
main.js
// 新しい要素の作成
const newParagraph = document.createElement('p');
newParagraph.textContent = '新しい段落です。';
// 要素の追加
document.body.appendChild(newParagraph);
// 要素の置換
const oldParagraph = document.querySelector('p');
const replacementParagraph = document.createElement('p');
replacementParagraph.textContent = '置換された段落です。';
oldParagraph.parentNode.replaceChild(replacementParagraph, oldParagraph);
// 要素の削除
const paragraphToRemove = document.querySelector('p:last-child');
paragraphToRemove.parentNode.removeChild(paragraphToRemove);index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM操作の例</title>
<!-- CSSファイルの読み込み -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>DOM操作のデモ</h1>
<p>これは元の段落です。</p>
<p>これは2つ目の段落です。</p>
</div>
<!-- JavaScriptファイルの読み込み -->
<script src="main.js"></script>
</body>
</html>styles.css
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
}
h1 {
color: #333;
}
p {
background-color: #fff;
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
/* 新しく追加された段落のスタイル */
p:last-child {
background-color: #e6f7ff;
border-left: 5px solid #1890ff;
}
/* 置換された段落のスタイル */
p:nth-child(2) {
background-color: #fff7e6;
border-left: 5px solid #ffa940;
}※VSCodeの「Live Server」を使用するか、エクスプローラー内の「index.html」をダブルクリックしてブラウザを立ち上げてください。
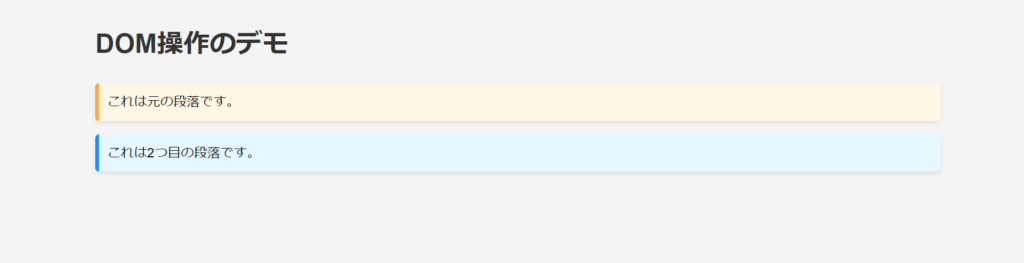
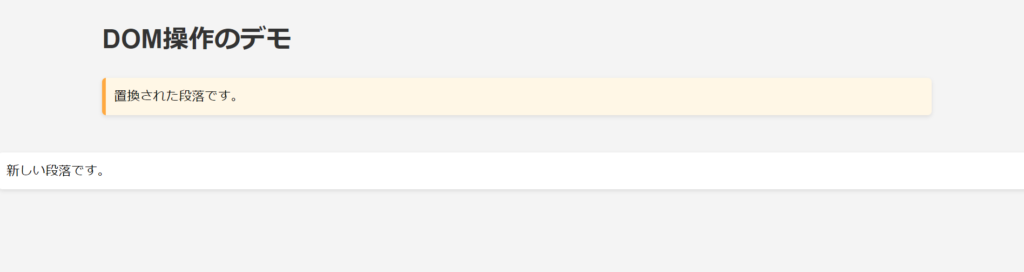
出力結果:


このコードでは、createElementメソッドで新しい要素を作成し、appendChild、replaceChild、removeChildメソッドを使って要素の追加、置換、削除を行っています。
main.jsの解説
新しい要素の作成:
const newParagraph = document.createElement('p');
newParagraph.textContent = '新しい段落です。';document.createElement('p')を使用して新しい<p>要素を作成します。textContentプロパティを使用して、新しい要素にテキストを設定します。
要素の追加:
document.body.appendChild(newParagraph);appendChild()メソッドを使用して、新しい段落を<body>要素の子要素として追加します。- これにより、新しい段落がページの末尾に追加されます。
要素の置換:
const oldParagraph = document.querySelector('p');
const replacementParagraph = document.createElement('p');
replacementParagraph.textContent = '置換された段落です。';
oldParagraph.parentNode.replaceChild(replacementParagraph, oldParagraph);querySelector('p')で最初の<p>要素を選択します。- 新しい
<p>要素を作成し、テキストを設定します。 replaceChild()メソッドを使用して、古い段落を新しい段落で置換します。parentNodeは親要素を指し、その上でreplaceChildを呼び出しています。
要素の削除:
const paragraphToRemove = document.querySelector('p:last-child');
paragraphToRemove.parentNode.removeChild(paragraphToRemove);querySelector('p:last-child')で最後の<p>要素を選択します。removeChild()メソッドを使用して、選択した要素を親要素から削除します。
重要なポイント:
createElement()は新しいHTML要素を作成するのに使用されます。appendChild()は新しい子要素を追加するのに使用されます。replaceChild()は既存の要素を新しい要素で置換するのに使用されます。removeChild()は既存の要素を削除するのに使用されます。- これらの操作は常に親要素のコンテキストで行われます(
parentNodeの使用に注目)。
このコードは、JavaScriptを使用してDOMを動的に操作する基本的な方法を示しています。これらの操作を組み合わせることで、Webページの内容を動的に変更し、インタラクティブな体験を作り出すことができます。要素の作成、追加、置換、削除は、動的なWebアプリケーションを構築する上で非常に重要な操作です。
イベント処理
main.js
// ボタン要素の取得
const button = document.getElementById('myButton');
const output = document.getElementById('output');
// クリックイベントのリスナー
button.addEventListener('click', function() {
console.log('ボタンがクリックされました!');
output.textContent = 'ボタンがクリックされました!';
});
// マウスオーバーイベントのリスナー
button.addEventListener('mouseover', function() {
this.style.cursor = 'pointer'; // カーソルをポインターに変更
});index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ボタンイベントの例</title>
<!-- CSSファイルの読み込み -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>ボタンイベントのデモ</h1>
<button id="myButton">クリックしてください</button>
<p id="output"></p>
</div>
<!-- JavaScriptファイルの読み込み -->
<script src="main.js"></script>
</body>
</html>styles.css
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
text-align: center;
background-color: white;
padding: 2rem;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
h1 {
color: #333;
}
#myButton {
padding: 10px 20px;
font-size: 16px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
transition: background-color 0.3s ease;
}
#myButton:hover {
background-color: #45a049;
}
#output {
margin-top: 20px;
font-weight: bold;
}※VSCodeの「Live Server」を使用するか、エクスプローラー内の「index.html」をダブルクリックしてブラウザを立ち上げてください。
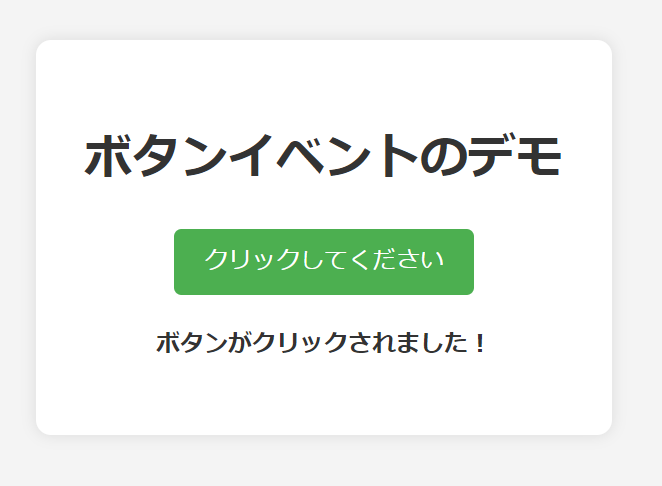
出力結果:



このコードでは、addEventListenerメソッドを使って様々なイベントをリッスンし、それに応じた処理を行っています。
main.jsの解説
要素の取得:
const button = document.getElementById('myButton');
const output = document.getElementById('output');document.getElementById()を使用して、特定のID (‘myButton’ と ‘output’) を持つHTML要素を取得します。- これらの要素は後で操作するために変数に格納されています。
クリックイベントのリスナー:
button.addEventListener('click', function() {
console.log('ボタンがクリックされました!');
output.textContent = 'ボタンがクリックされました!';
});addEventListener()メソッドを使用して、ボタンに’click’イベントのリスナーを追加しています。- イベントが発生したとき(ボタンがクリックされたとき)に実行される関数を定義しています。
- コンソール出力と「output要素」のテキストを更新しています。
マウスオーバーイベントのリスナー:
button.addEventListener('mouseover', function() {
this.style.cursor = 'pointer';
});- ‘mouseover’イベント(マウスがボタン上に移動したとき)のリスナーを追加しています。
- マウスカーソルをポインター(手の形)に変更します。
このコードは、JavaScriptを使用してユーザーインタラクションに応答する基本的な方法を示しています。ボタンのクリック、マウスオーバーの各イベントに対して異なる動作を定義することで、よりインタラクティブなウェブページを作成できます。これは、動的なウェブアプリケーションを構築する上で非常に重要な技術です。
まとめ
- DOMの基本構造:HTMLドキュメントをツリー構造として表現する仕組み
- 属性値やテキストの操作:要素の属性やテキスト内容を取得・設定する方法
- フォーム要素へのアクセス:入力フィールドやボタンなどのフォーム要素を操作する技術
- ノードの追加、置換、削除:DOMツリーを動的に変更する方法
- イベント処理:ユーザーの操作に応じてJavaScriptを実行する方法
DOMはWebページの動的な操作を可能にする重要な技術です。DOMの基本を理解することで、HTMLドキュメントの構造をプログラムから操作し、ユーザーインターフェースを動的に更新することができるようになります。












コメント