JavaScriptのコンソール出力方法について、ブラウザの開発者ツールを使用した具体的な手順を解説します。この記事を読むことで、JavaScriptのデバッグに不可欠なconsole.log()の使用方法が理解できます。
【JavaScript】ブラウザでのコンソール出力方法
HTMLファイルの準備
VSCodeのインストールがまだの方はこちら
- VSCodeをを開き、新しいフォルダを作成します。(メモ帳などの他のエディタでも可)
- フォルダ内で「index.html」という名前の新規ファイルを作成します。
- 以下の基本的なHTMLコードを入力して保存します。
HTML
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Console Output</title>
</head>
<body>
<!--
外部JavaScriptファイル(script.js)を読み込みます。
これにより、HTMLファイルとJavaScriptのコードを分離して管理できます。
-->
<script src="script.js"></script>
</body>
</html>JavaScriptファイルの作成
- 新しいテキストファイルを作成します。
- このファイルを「script.js」という名前で、先ほどのHTMLファイルと同じフォルダに保存します。
- 以下のサンプルコードを入力します:
JavaScript
// コンソールに "Hello, World!" と出力します。
// console.log() は、開発者ツールのコンソールに情報を表示するための関数です。
console.log("Hello, World!");
// 変数 userName を宣言し、文字列 "John" を代入します。
// let は変数を宣言するためのキーワードです。
let userName = "John";
// コンソールに "My name is: John" と出力します。
// カンマを使用することで、複数の値を一度に出力できます。
console.log("My name is:", userName);ブラウザでHTMLファイルを開く
「Live Server」の拡張機能インストール方法はこちら
「Go Live」で実行してブラウザを立ち上げる。「Live Server」の拡張機能をインストールしていない場合は、以下の手順でブラウザを立ち上げてください。
- エクスプローラー(Windowsの場合)やFinder(Macの場合)で、保存したHTMLファイルを見つけます。
- HTMLファイルをダブルクリックするか、右クリックして「○○で開く」(○○はお使いのブラウザ名)を選択します。
開発者ツールを開く
以下のいずれかの方法で開発者ツールを開きます:
- F12キーを押す
- ページ上で右クリックし、「検証」または「要素を調査」を選択
- ブラウザのメニューから:
- Chrome: 「その他のツール」→「デベロッパーツール」
- Firefox: 「ツール」→「ウェブ開発」→「Webコンソール」
- Edge: 「その他のツール」→「開発者ツール」
コンソールタブの使用
- 開発者ツールの上部または下部にあるタブから「Console」または「コンソール」を選択します。
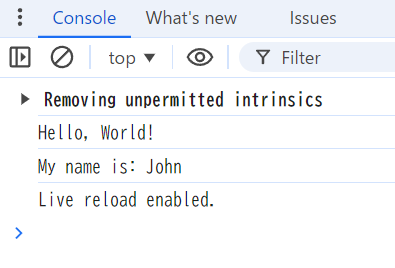
- コンソール画面に「Hello, World!」と「My name is: John」が表示されていることを確認します。

出力結果:
JavaScript
Hello, World!
My name is: Johnトラブルシューティング
- 出力が表示されない場合は、JavaScriptファイルがHTMLファイルと同じフォルダ内にあるか確認してください。
- コンソールをクリアするには、コンソール内で右クリックし「Clear console」を選択するか、Ctrl+L(Windows)またはCmd+K(Mac)を押します。
以上の手順を通じて、JavaScriptのコンソール出力の基本を学ぶことができます。console.log()を効果的に使用することで、コードの動作を確認し、デバッグを効率的に行うことができます。
まとめ
- JavaScriptのコンソール出力は、ブラウザの開発者ツールを使用して確認できます。
- 基本的な手順は、HTMLファイルとJavaScriptファイルの作成、ブラウザでの表示、開発者ツールの起動です。
- console.log()は最も一般的なコンソール出力方法で、変数の値や文字列を表示できます。
- 開発者ツールはF12キーや右クリックメニューから簡単に起動できます。
- コンソールタブで出力を確認し、必要に応じてクリアすることができます。
この記事ではJavaScriptのコンソール出力方法について、HTMLとJavaScriptファイルの作成から始まり、ブラウザでの表示方法、そして開発者ツールの使用方法まで、具体的な手順を解説しました。









コメント