WEBブラウザで動くシンプルなタイマーアプリのコード解説(HTML、CSS)
前回作成したWEBアプリのコード解説(HTML、CSS)です。
- タイマーアプリ(1/3)
- タイマーアプリ(2/3)
- タイマーアプリ(3/3)

- WEBアプリのURL
- GitHubのURL
GitHubのPagesで公開しているのでタイマーアプリを使用できます。
コード概要
- HTMLとCSSを使用したシンプルなタイマーアプリケーションのフロントエンド実装
- レスポンシブデザインを考慮した構造とスタイリング
- アクセシビリティに配慮した要素の使用
- モジュール型JavaScriptの使用を想定した構造
HTMLファイル (index.html)の解説
ドキュメントタイプ宣言
<!DOCTYPE html>- この行はHTML5を使用することを宣言しています。
- ブラウザに対して、このドキュメントがHTML5で書かれていることを伝えます。これにより、ブラウザは適切にページを解釈し、表示することができます。
HTML要素の開始
<html lang="ja">- HTMLドキュメントのルート要素を定義します。
lang="ja"属性は、このページの主要言語が日本語であることを示しています。これは検索エンジンや音声読み上げソフトウェアにとって重要な情報です。
ヘッド部分の開始
<head>- ドキュメントのメタデータ(ページに関する情報)を含む部分を開始します。
- この中には、文字エンコーディング、ビューポート設定、ページの説明、タイトル、スタイルシートへのリンクなどが含まれます。
文字エンコーディングの指定
<meta charset="UTF-8">- ページの文字エンコーディングをUTF-8に設定します。
- UTF-8は、ほとんどの言語の文字を表現できる広く使用されている文字エンコーディングです。日本語を含む多言語のウェブページで推奨されています。
ビューポートの設定
<meta name="viewport" content="width=device-width, initial-scale=1.0">- レスポンシブデザインのためのビューポート設定です。
width=device-widthは、ページの幅をデバイスの画面幅に合わせます。initial-scale=1.0は、初期のズームレベルを設定します。- これにより、モバイルデバイスでも適切にページが表示されるようになります。
ページの説明
<meta name="description" content="シンプルで使いやすいタイマーアプリケーション">- 検索エンジン用のページ説明を提供します。
- この説明文は、検索結果ページに表示されることがあり、ユーザーがページの内容を理解する助けとなります。
ページタイトル
<title>シンプルタイマー</title>- ブラウザのタブやブックマークに表示されるページのタイトルを設定します。
- 簡潔で分かりやすいタイトルは、ユーザーがページを識別するのに役立ちます。
スタイルシートのリンク
<link rel="stylesheet" href="css/styles.css">- 外部CSSファイルをHTMLドキュメントにリンクします。
styles.cssファイルには、このページのスタイル(見た目)を定義するCSSコードが含まれています。
ボディ部分の開始
<body>- ウェブページの実際の内容が始まる部分です。
- この中に、ユーザーに表示されるテキスト、画像、フォーム、ボタンなどのコンテンツが含まれます。
メインコンテナ
<div class="container">- ページの主要コンテンツを囲むコンテナ要素です。
- CSSでこの要素にスタイルを適用することで、ページのレイアウトを制御しやすくなります。
ページの見出し
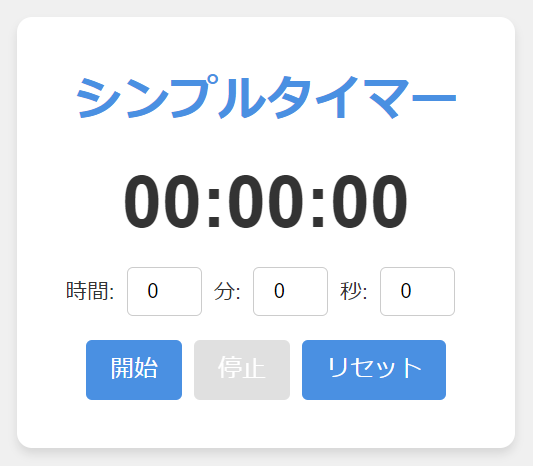
<h1>シンプルタイマー</h1>- ページの主要な見出しを表します。
h1タグは、ページ内で最も重要な見出しを示すために使用されます。SEOの観点からも重要です。
タイマー表示領域
<div id="timer" aria-live="polite">00:00:00</div>- タイマーの現在の時間を表示する領域です。
aria-live="polite"属性は、スクリーンリーダーに対して、この要素の内容が動的に変更されることを伝えます。これにより、視覚障害のあるユーザーにもタイマーの変更が伝わります。
時間入力フォーム
<div class="input-container">
<label for="hours">時間:</label>
<input type="number" id="hours" min="0" max="23" value="0" aria-label="時間">
<label for="minutes">分:</label>
<input type="number" id="minutes" min="0" max="59" value="0" aria-label="分">
<label for="seconds">秒:</label>
<input type="number" id="seconds" min="0" max="59" value="0" aria-label="秒">
</div>- ユーザーがタイマーの時間、分、秒を入力するためのフォームです。
- 各入力フィールドには、適切な
label要素が関連付けられており、アクセシビリティを向上させています。 minとmax属性により、入力可能な値の範囲が制限されています。aria-label属性は、スクリーンリーダーユーザーに各入力フィールドの目的を説明します。
ボタン群
<div class="button-container">
<button id="startBtn" aria-label="タイマー開始">開始</button>
<button id="stopBtn" disabled aria-label="タイマー停止">停止</button>
<button id="resetBtn" aria-label="タイマーリセット">リセット</button>
</div>- タイマーを制御するためのボタン群です。
- 「開始」、「停止」、「リセット」の3つのボタンがあります。
disabled属性は、初期状態で停止ボタンを無効化しています。- 各ボタンには
aria-label属性が付与されており、スクリーンリーダーユーザーにボタンの機能を説明します。
アラーム音声ファイル
<audio id="alarmSound" src="assets/alarm.mp3" preload="auto"></audio>- タイマー終了時に再生されるアラーム音のための
audio要素です。 preload="auto"属性は、ページ読み込み時に音声ファイルを事前に読み込むよう指示します。これにより、タイマー終了時にスムーズに音声を再生できます。
JavaScriptファイルの読み込み
<script type="module" src="js/main.js"></script>- タイマーの機能を実装するJavaScriptファイルを読み込みます。
type="module"属性は、このスクリプトがES6モジュールとして扱われることを示します。これにより、モダンなJavaScript機能を使用できます。
このHTMLファイルは、シンプルなタイマーアプリケーションの構造を定義しています。アクセシビリティに配慮しつつ、ユーザーが簡単に時間を設定し、タイマーを操作できるようになっています。CSSとJavaScriptを組み合わせることで、機能的で使いやすいウェブアプリケーションとなります。
CSSファイル (styles.css)の解説
グローバル変数の定義
:root {
--primary-color: #4a90e2;
--secondary-color: #f0f0f0;
--text-color: #333;
--button-hover-color: #357abd;
--button-disabled-color: #cccccc;
}:rootセレクタを使用してグローバル変数(カスタムプロパティ)を定義- 色を変数として設定し、後で簡単に再利用可能
この部分では、ウェブサイト全体で使用する色をカスタムプロパティ(変数)として定義しています。:rootは文書のルート要素(通常は<html>タグ)を選択するセレクタです。ここで定義された変数は、CSSファイル全体でvar()関数を使って参照できます。これにより、色の一貫性を保ち、後で簡単に色を変更できるようになります。
基本設定
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}*セレクタですべての要素に適用box-sizing: border-boxでパディングとボーダーを要素のサイズに含める- マージンとパディングをゼロにリセット
この部分は、ページ内のすべての要素に対する基本的なスタイルを設定しています。*はユニバーサルセレクタで、すべての要素を選択します。box-sizing: border-boxは、要素のサイズ計算方法を変更し、パディングとボーダーを要素の指定サイズ内に含めます。これにより、レイアウトの予測が容易になります。また、すべての要素のマージンとパディングを0にリセットすることで、ブラウザのデフォルトスタイルによる予期せぬ空白を防ぎます。
ページ全体のスタイル
body {
font-family: 'Arial', sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: var(--secondary-color);
color: var(--text-color);
}body要素のスタイルを設定flexレイアウトを使用してコンテンツを中央に配置- 最小高さを viewport height の100%に設定
- 背景色とテキスト色に変数を使用
このセクションでは、ページ全体(<body>要素)のスタイルを定義しています。font-familyでフォントを指定し、display: flexと関連プロパティを使用してページの内容を中央に配置します。min-height: 100vhは、ページの最小高さをビューポートの高さ全体に設定します。背景色とテキスト色には、先ほど定義したカスタムプロパティを使用しています。
メインコンテナのスタイル
.container {
background-color: white;
padding: 2rem;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
text-align: center;
}.containerクラスを持つ要素のスタイルを定義- 白い背景、パディング、丸い角を設定
box-shadowで影をつけて立体感を出す- テキストを中央揃えに
このクラスは、メインコンテンツを囲むコンテナのスタイルを定義します。白い背景にpaddingを追加してコンテンツに余白を持たせ、border-radiusで角を丸くします。box-shadowプロパティは要素に影をつけ、ページから浮き出ているような視覚効果を与えます。text-align: centerはコンテナ内のテキストを中央揃えにします。
見出しのスタイル
h1 {
margin-bottom: 1rem;
color: var(--primary-color);
}h1要素(主見出し)のスタイルを設定- 下側にマージンを追加
- テキスト色にプライマリカラーを使用
この部分は、ページの主見出し(<h1>タグ)のスタイルを定義します。margin-bottomで見出しの下に余白を作り、他の要素との間隔を確保します。colorプロパティには、先に定義した--primary-color変数を使用して、一貫性のある色使いを維持しています。
タイマー表示のスタイル
#timer {
font-size: 3rem;
margin: 1rem 0;
font-weight: bold;
}#timerIDを持つ要素のスタイルを定義- 大きなフォントサイズを設定
- 上下にマージンを追加
- テキストを太字に
このセクションは、タイマーの数字を表示する要素のスタイルを設定します。font-size: 3remで文字サイズを大きくし、目立つようにします。margin: 1rem 0で上下に余白を追加し、font-weight: boldでテキストを太字にして強調します。
時間入力コンテナのスタイル
.input-container {
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 1rem;
}.input-containerクラスを持つ要素のスタイルを定義flexレイアウトを使用して子要素を中央に配置- 下側にマージンを追加
この.input-containerクラスは、時間入力フィールドを囲むコンテナのスタイルを定義します。display: flexとjustify-content: center、align-items: centerを組み合わせることで、子要素(入力フィールドとラベル)を水平・垂直方向の中央に配置します。margin-bottomで次の要素との間隔を確保します。
時間入力フィールドのスタイル
.input-container input {
width: 50px;
text-align: center;
margin: 0 0.5rem;
padding: 0.5rem;
border: 1px solid #ccc;
border-radius: 4px;
}.input-container内のinput要素のスタイルを設定- 幅を固定し、テキストを中央揃えに
- マージンとパディングを追加
- ボーダーと角の丸みを設定
このセレクタは、時間入力用の<input>要素のスタイルを定義します。width: 50pxで幅を固定し、text-align: centerで入力テキストを中央揃えにします。marginとpaddingで適切な間隔と内部の余白を設定し、borderとborder-radiusでボーダーと角の丸みを追加して見た目を整えています。
入力フィールドのラベルスタイル
.input-container label {
font-size: 0.9rem;
}.input-container内のlabel要素のスタイルを設定- フォントサイズを少し小さく設定
この部分は、時間入力フィールドに付随するラベルのスタイルを定義します。font-size: 0.9remで、ラベルのテキストサイズを通常より少し小さく設定し、入力フィールドを目立たせつつ、ラベルも読みやすく保ちます。
ボタンコンテナのスタイル
.button-container {
display: flex;
justify-content: center;
gap: 0.5rem;
}.button-containerクラスを持つ要素のスタイルを定義flexレイアウトを使用してボタンを中央に配置- ボタン間に間隔を設定
この.button-containerクラスは、ボタンを囲むコンテナのスタイルを設定します。display: flexとjustify-content: centerを使用してボタンを水平方向の中央に配置し、gapプロパティでボタン間に均等な間隔を設定します。
ボタンの基本スタイル
button {
font-size: 1rem;
padding: 0.5rem 1rem;
cursor: pointer;
background-color: var(--primary-color);
color: white;
border: none;
border-radius: 4px;
transition: background-color 0.3s ease;
}- すべての
button要素に適用されるスタイル - フォントサイズ、パディング、カーソルスタイルを設定
- 背景色、テキスト色、ボーダー、角の丸みを定義
- 背景色の変化にトランジション効果を追加
このセレクタは、ページ内のすべてのボタンの基本スタイルを定義します。font-sizeとpaddingでボタンのサイズと内部の余白を設定し、cursor: pointerでホバー時のカーソルをポインターに変更します。背景色には--primary-color変数を使用し、color: whiteで文字を白く設定します。border: noneでデフォルトの枠線を削除し、border-radiusで角を丸くします。transitionプロパティは、背景色の変化をなめらかにします。
ホバー時のボタンスタイル
button:hover:not(:disabled) {
background-color: var(--button-hover-color);
}- ホバー時の
button要素のスタイル(無効化されていない場合) - 背景色を変更
この部分は、マウスがボタン上にホバーしたときのスタイルを定義します。:hover疑似クラスと:not(:disabled)セレクタを組み合わせることで、無効化されていないボタンにのみこのスタイルが適用されます。ホバー時には、背景色が--button-hover-color変数で定義された色に変更されます。
無効化されたボタンのスタイル
button:disabled {
cursor: not-allowed;
opacity: 0.6;
background-color: var(--button-disabled-color);
}- 無効化された
button要素のスタイル - カーソルを変更し、透明度を下げ、背景色を変更
このセレクタは、無効化(disabled)状態のボタンのスタイルを定義します。cursor: not-allowedで、無効なボタンにマウスを合わせたときにカーソルが禁止マークに変わります。opacity: 0.6でボタンを半透明にし、視覚的に無効状態であることを示します。背景色は--button-disabled-color変数で定義された色に変更されます。
レスポンシブデザイン
@media (max-width: 480px) {
.container {
width: 90%;
padding: 1rem;
}
#timer {
font-size: 2rem;
}
.input-container {
flex-direction: column;
}
.input-container input {
margin: 0.5rem 0;
}
}- 画面幅が480px以下の場合に適用されるスタイル
- コンテナの幅とパディングを調整
- タイマーのフォントサイズを小さく
- 入力フィールドを縦に配置
この@mediaクエリは、小さな画面(主にスマートフォン)向けのレスポンシブデザインを定義します。画面幅が480px以下の場合、コンテナの幅を画面の90%に設定し、パディングを小さくします。タイマーの文字サイズを縮小し、入力フィールドを縦に並べ変えることで、小さな画面でも見やすく使いやすいレイアウトを実現しています。
まとめ
HTMLコードの特徴
- セマンティックHTMLの使用(
<h1>,<label>, 適切な<div>の使用) - アクセシビリティへの配慮(
aria-live,aria-label属性の使用) - メタタグを使用した適切な文書情報の提供
- 外部リソース(CSS, JavaScript, 音声ファイル)の効率的な読み込み
- フォーム要素を使用した時間入力機能の実装
- モジュールタイプのJavaScriptファイルの使用
CSSコードの特徴
- CSS変数(カスタムプロパティ)を使用したカラーテーマの管理
- フレックスボックスレイアウトを活用した要素の配置
- レスポンシブデザインのためのメディアクエリの使用
- ボックスシャドウやトランジションを使用した視覚的な洗練
- 疑似クラス(
:hover,:disabled)を使用した動的なスタイリング - アクセシビリティを考慮したフォーカス状態のスタイリング
このコードは、ユーザーフレンドリーでアクセシブルなタイマーアプリケーションのフロントエンド実装を示しています。HTMLはセマンティックな構造とアクセシビリティに重点を置いており、スクリーンリーダーなどの支援技術との互換性を確保しています。
CSSはモダンな技術を活用し、視覚的に魅力的でレスポンシブなデザインを実現しています。CSS変数の使用により、テーマの一貫性と将来の変更の容易さを確保しています。全体として、このコードは、ユーザー体験と保守性を重視した設計となっています。JavaScriptとの連携を想定した構造になっており、機能的なタイマーアプリケーションの基盤を提供しています。











コメント